close this to read article
After creating a test for your mobile or responsive website, you must first check your implementation to ensure that all the changes are applied to the website. To preview the test for a quality review, you can go to the Previews tab for the test.
NOTE: Segmentation conditions doesn't apply to the preview link.
Using Google Device Emulator
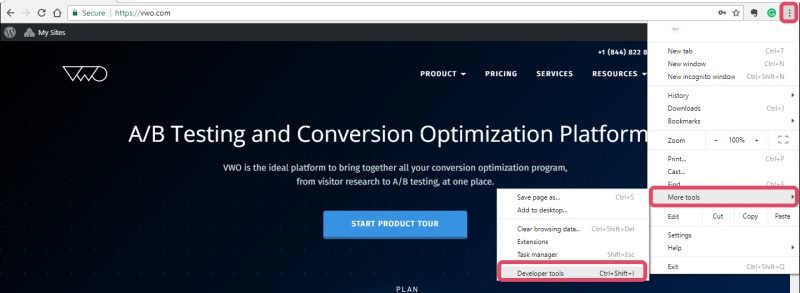
- Use your browser to open the Google Chrome device emulator in Developer Tools.

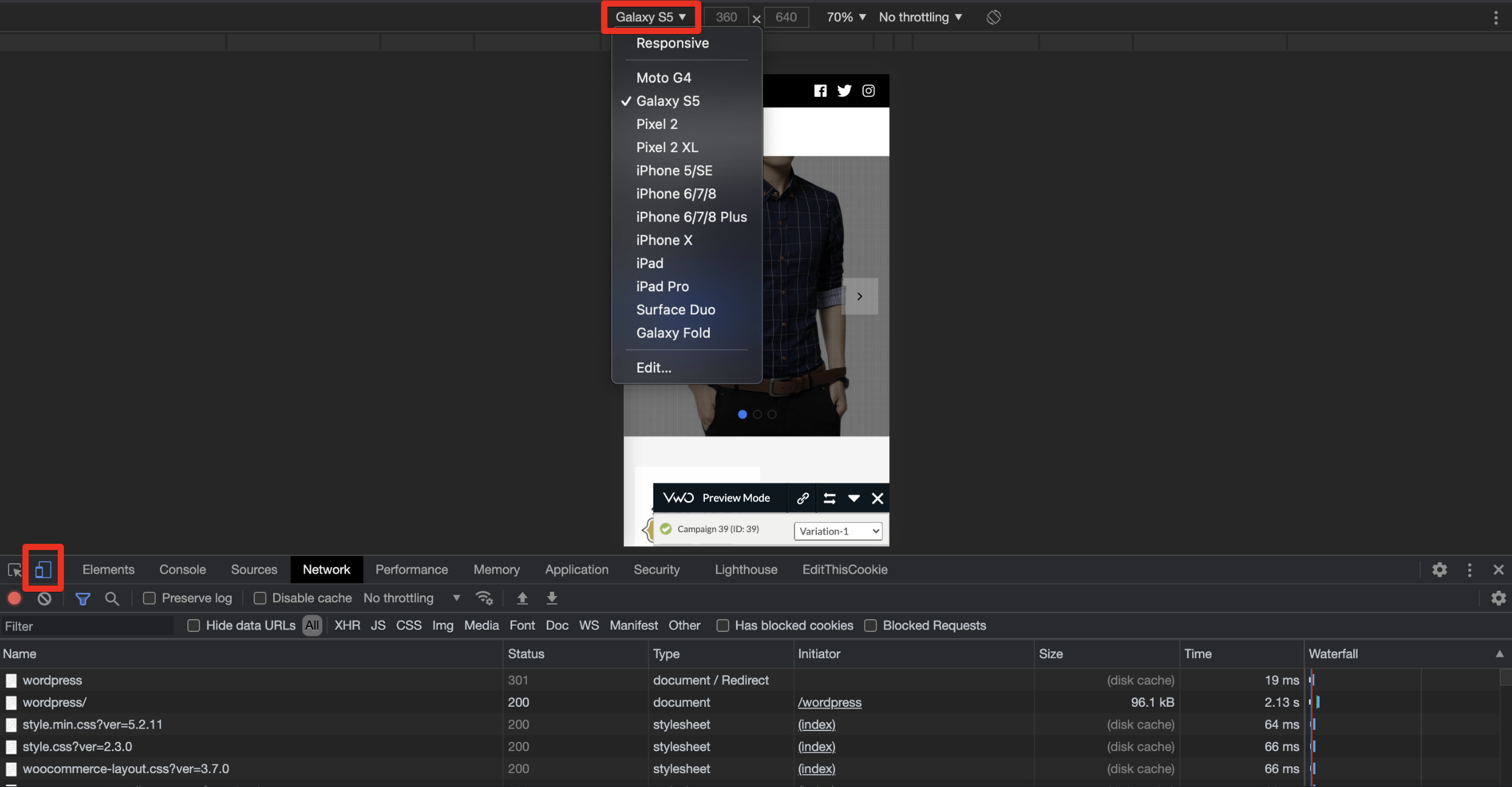
- Click the Toggle Device toolbar, and then select the device you want to use for preview. The screenshot shows Galaxy S5 as the device.

Using the Preview Mode
In Preview Mode, you can directly preview in an actual mobile device by using either of the following ways:
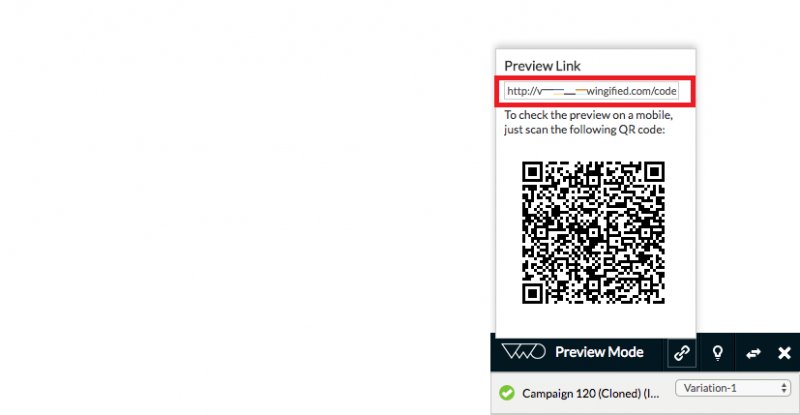
- Copy the direct preview link, and then paste it into your mobile browser.

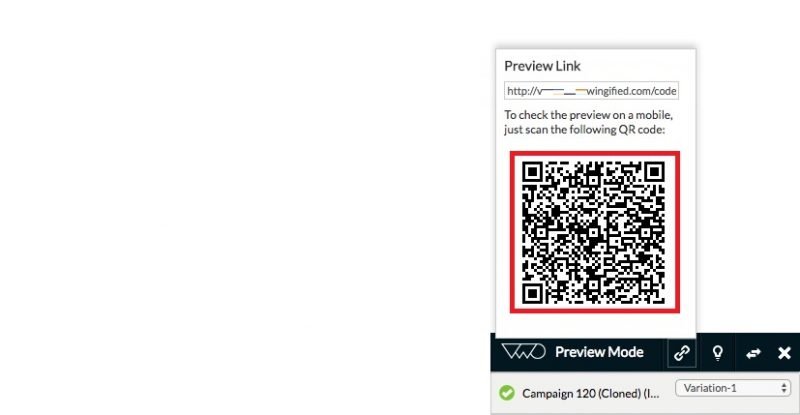
- Scan the QR code from your mobile device to preview the changes.

Please note that if you are scanning the QR code, you can only preview changes only for the page you are scanning.
