close this to read article
INFO: If your VWO account is enabled with Data360, you will be able to use Metrics instead of Goals for tracking standard and custom events on your website. However, you can still use the steps mentioned in this article to verify the CSS selector path of the element to be used in tracking conditions.
You must verify any CSS selector path you have used to create test goals. To verify if the CSS selector path is defined correctly, you can use the Developer tool of the browser.
NOTE: To know how to access the developer tool in chrome, refer to Open Chrome DevTools.
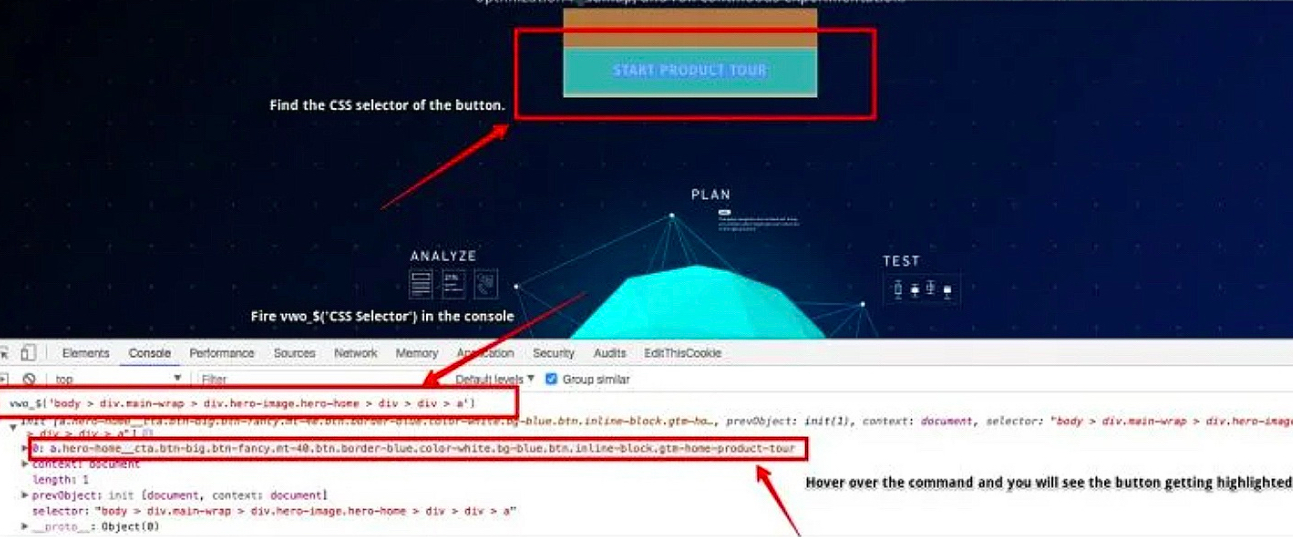
- Run vwo_$('CSS path') in the console of the Developer tool of the browser.
- Expand the result displayed by executing vwo_$('CSS path').
- Point to an element on the page, and then you will notice that the element gets highlighted. This highlighting is a confirmation that the CSS selector for the element is correct and can be used for defining test goals.
- To specify a class or element ID for setting up click element goals, enter the class name as .class-name (with a dot(.)) and an ID as #ID (with a Hash(#))