Using VWO Visual Editor, you can change, insert, or edit images on a webpage without touching a single line of code. Using the editor, you can perform the following actions on your webpage:
-
Change image
-
Insert a new image.
-
Edit an existing image.
Change Image
-
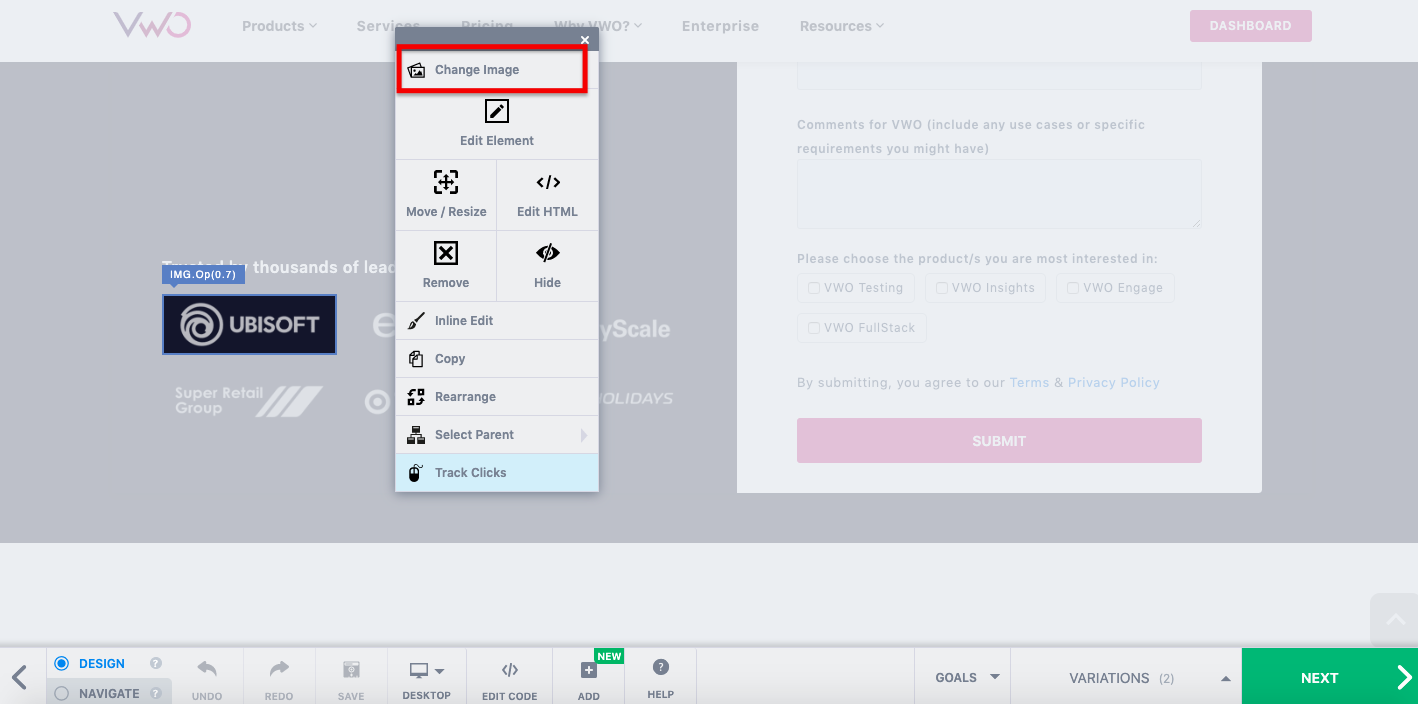
On VWO Visual Editor, click the image you want to replace and select Change Image from the Editor Tool options.

-
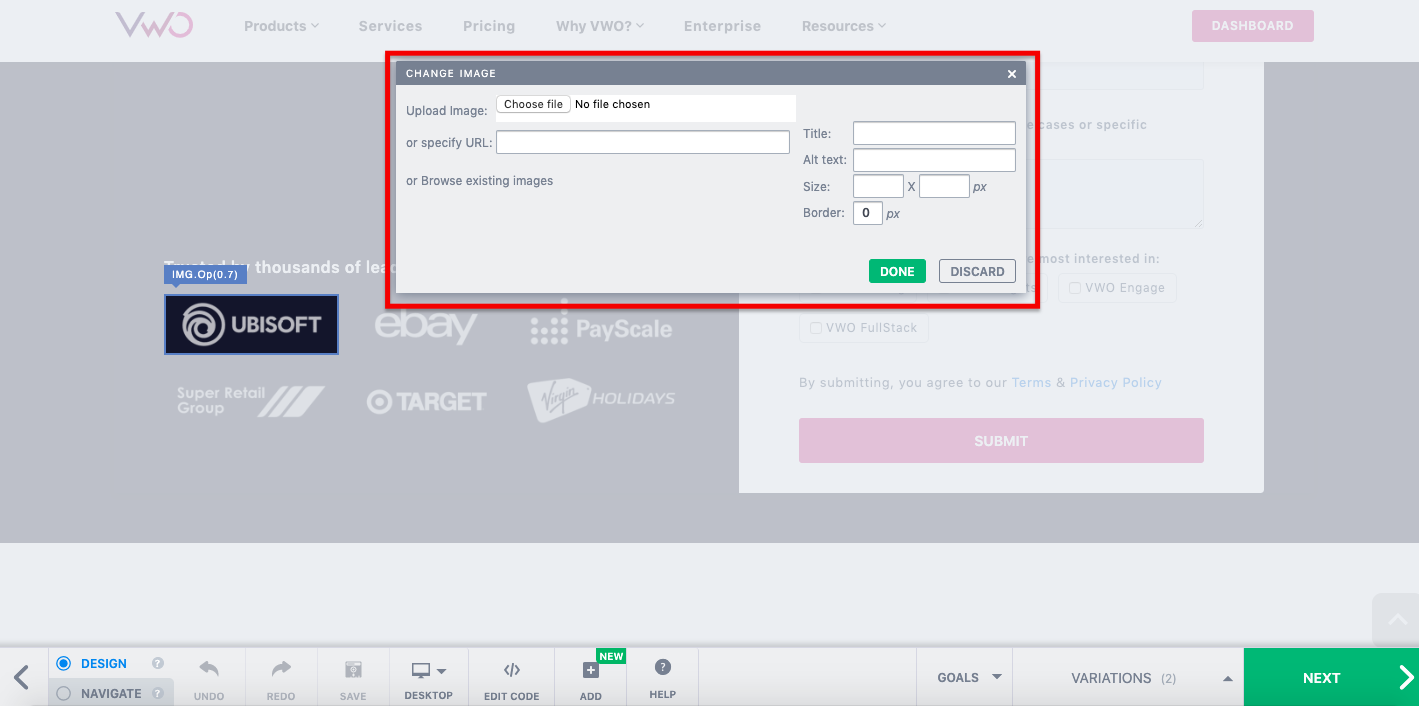
In the Change Image window, specify the image you want to upload and then enter the title, alternative text for the image, and size of the image.

-
Upload Image: To upload a new image, click Choose File to select an image from your local hard disk.
-
Specify URL: If the image you want to upload is already online, enter the URL to access the image.
-
Browse Existing Images: Browse the images you have already uploaded and then select the one you want to upload. The images you upload are saved on VWO cloud servers, and the same is accessed using this option.
-
Enter the title, alt text, and size of the image you want to upload and then click Done.
To avoid flickering in such cases, first, use the Hide operation on the image in the control. Next, use the Edit HTML operation or the code editor and add a style attribute with value as display:block !important to ensure that the visibility of the image is always on. When a visitor lands on the web page, the hide operation ensures that the control image is hidden and the new image is displayed when Edit Html/JavaScript code snippet has rendered the image. To learn more about the Edit HTML operation, click here.
Alternatively, you can also use the image loader animation to handle the flickering issue. To know more, refer to Use Loading Animation for Images on Your Webpage.
Inserting a New Image
-
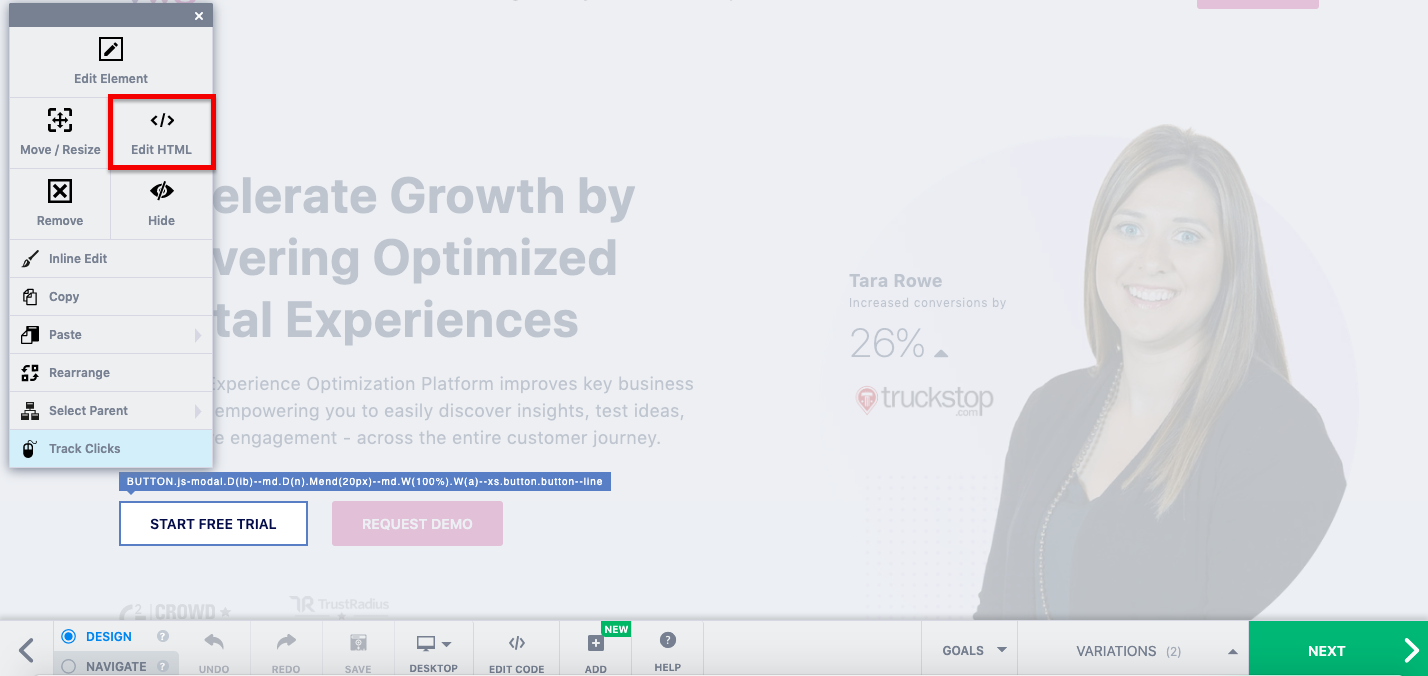
To insert a new image to a variation page, click the element to insert the image and then click the Edit HTML option from the Tools option.

-
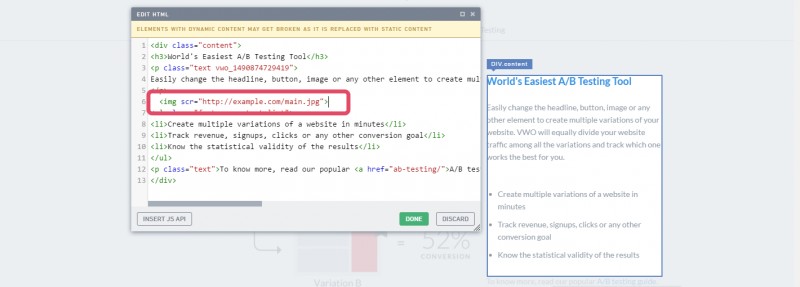
In the HTML window, add the image tag inside the parent tag of the element. For example, <img scr=‘http://example.com/main.jpg'>

-
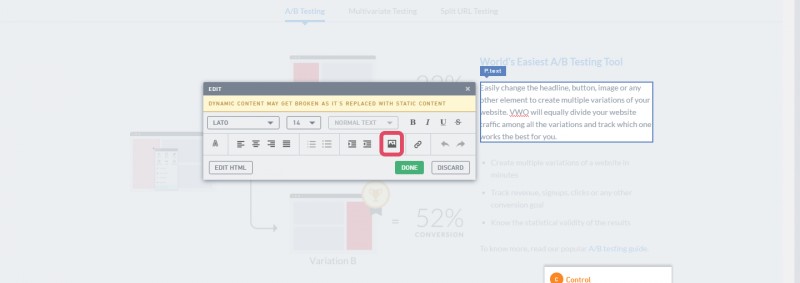
Alternatively, you can also insert the new image using the Edit option from the Tools menu. Click the Image option from the Edit window to upload a new image to a variation.

-
To insert the image, click Done.
Edit Image
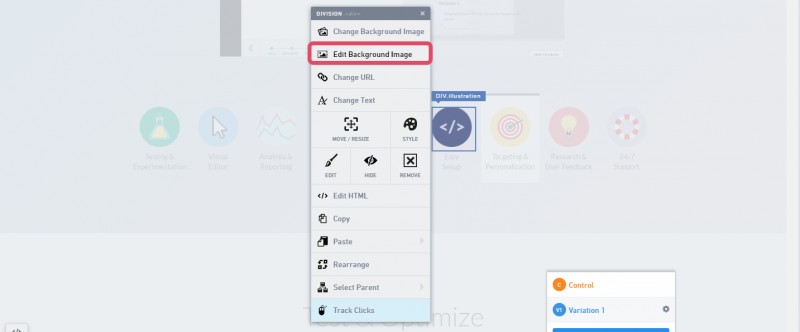
- If the image you want to edit is associated with the website's stylesheet with the tag background-image:url(‘http://image.png’), you will notice the Edit Background Image option when clicking the image. Click the option to edit the image.

-
After making the changes, click Apply > Done to save the changes.
