|
In this article, you’ll learn: |
The code editor is a powerful tool for users to implement changes on test variations using code. Using the editor, you can edit the variations by directly editing the JS/CSS of the webpage and import custom libraries or a standard library using the quick add option.
Let's learn how you can add custom JavaScript and CSS to your variations using VWO Editor.
Adding Custom JavaScript
If you wish to add your custom JavaScript in a variation, follow this:
Procedure
-
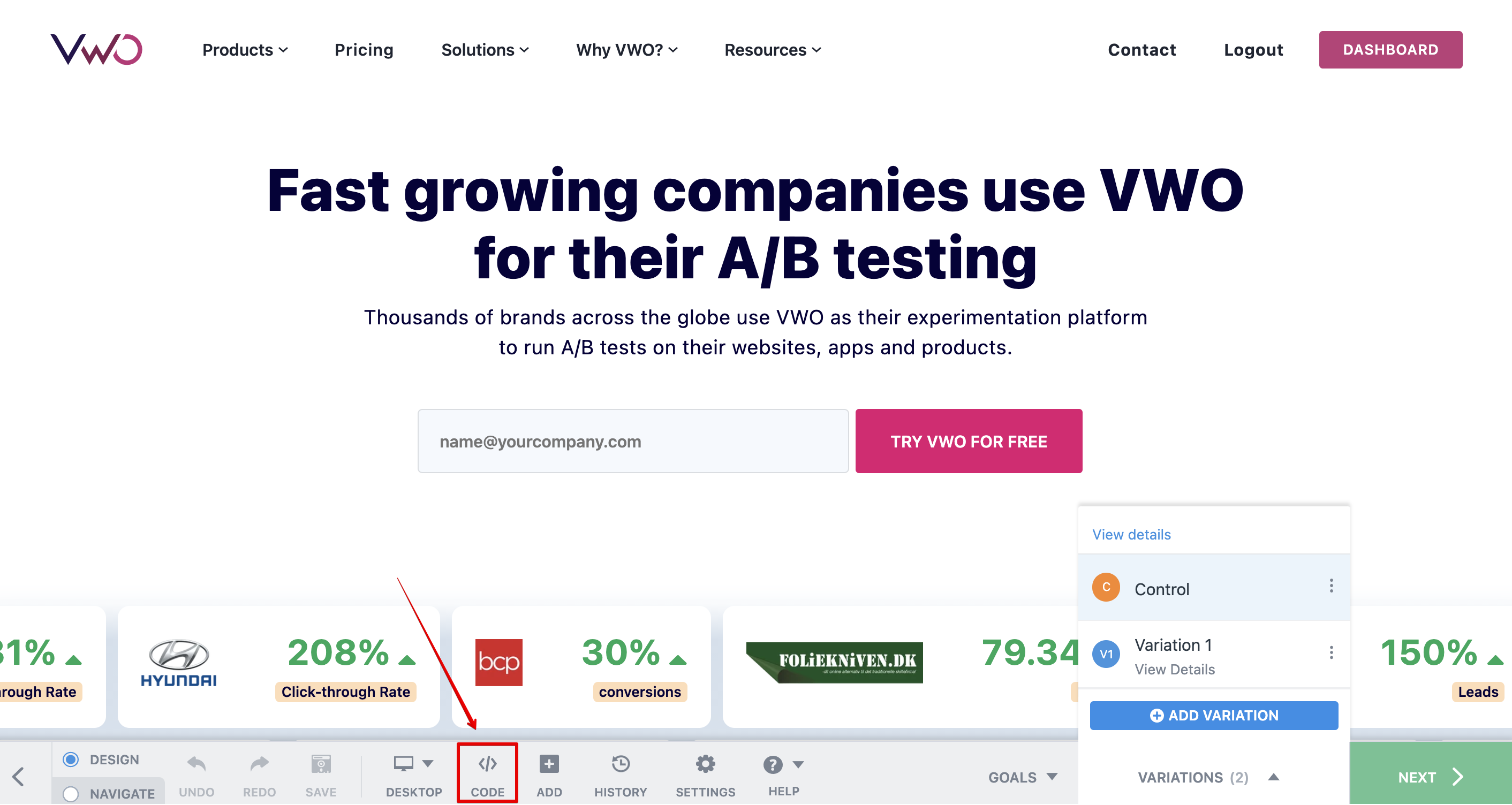
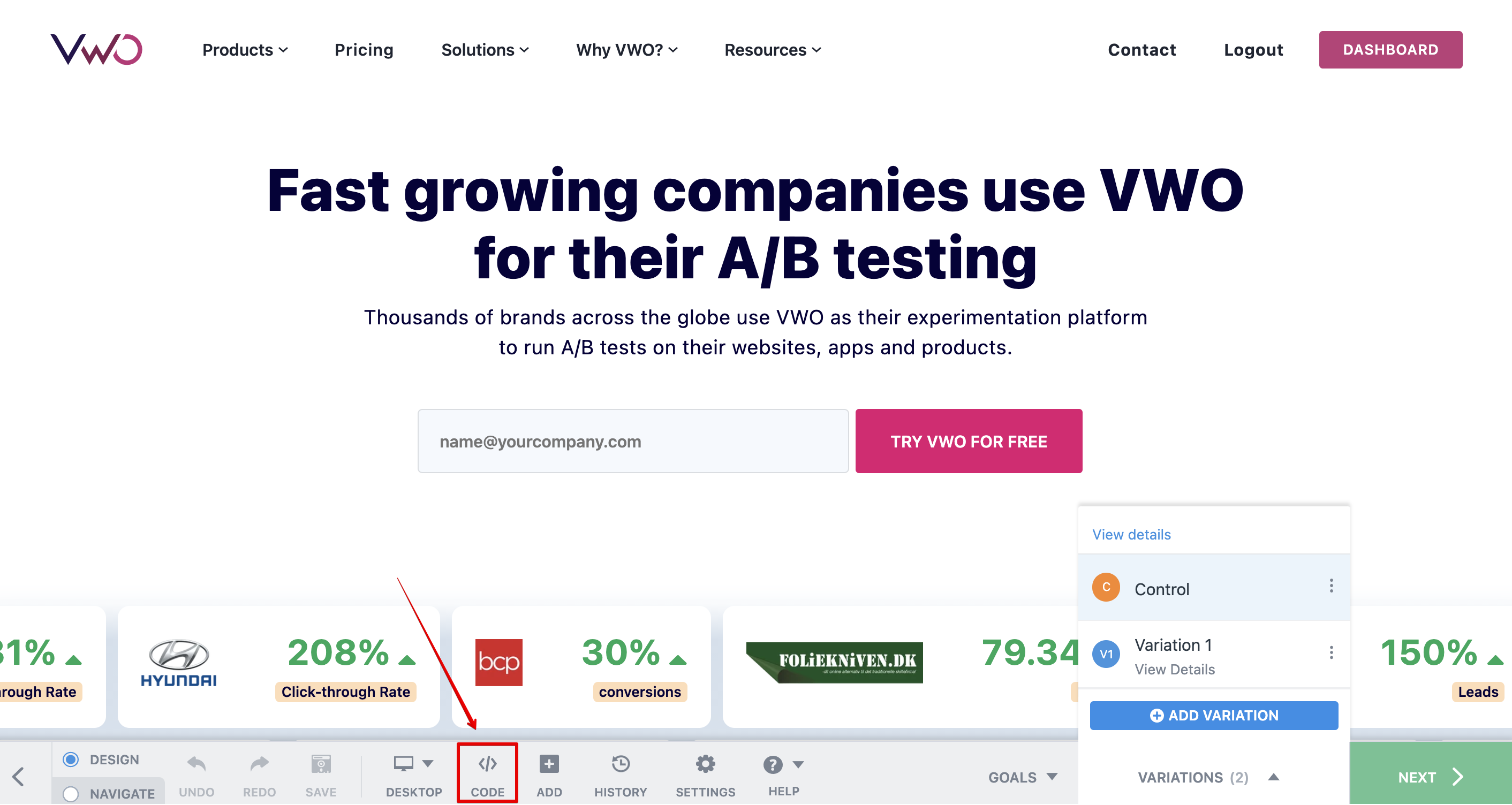
Select the variation you want to edit and click Code at the bottom of the VWO Editor.

-
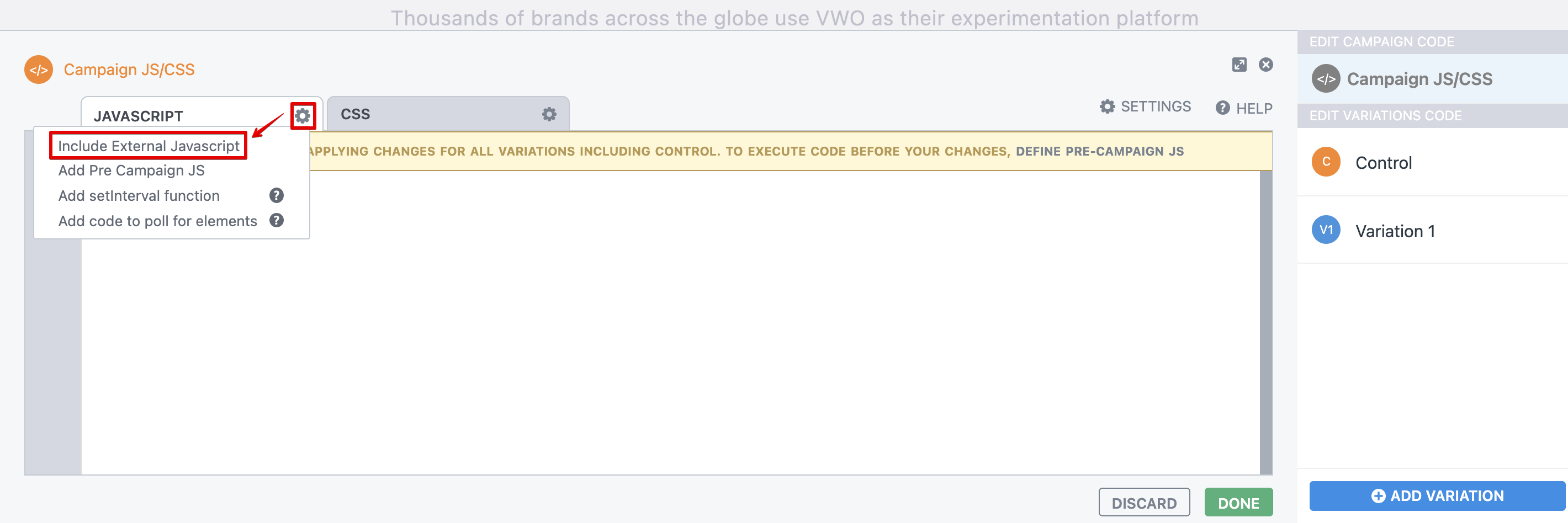
To add your own JS library, click the settings icon (⚙) corresponding to JavaScript and choose Include External JavaScript.

-
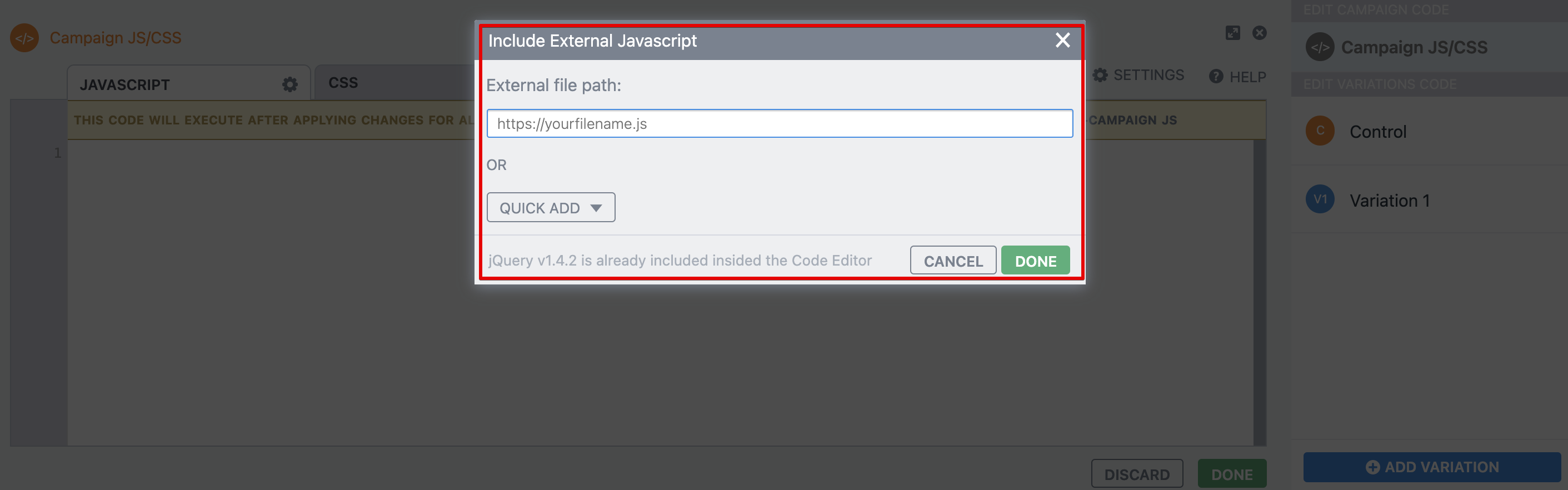
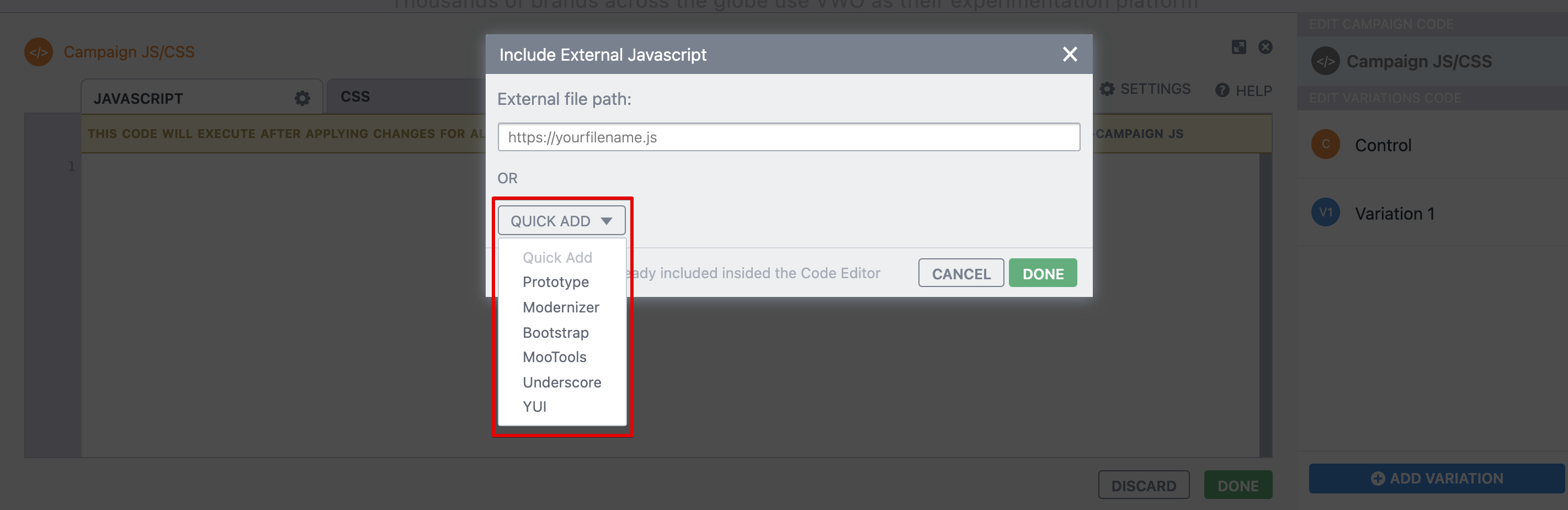
In the External file path field, enter the file path to your custom JS and click DONE.

-
Alternatively, there are a few common Javascript libraries included in the Quick Add drop-down. You can select one and click DONE. By default, jQuery v1.4.2 is already included inside the Code Editor.

Adding Custom CSS
If you wish to add custom CSS in a variation, follow this:
Procedure
-
Select the variation you want to work with and click Code at the bottom of the VWO Editor.

-
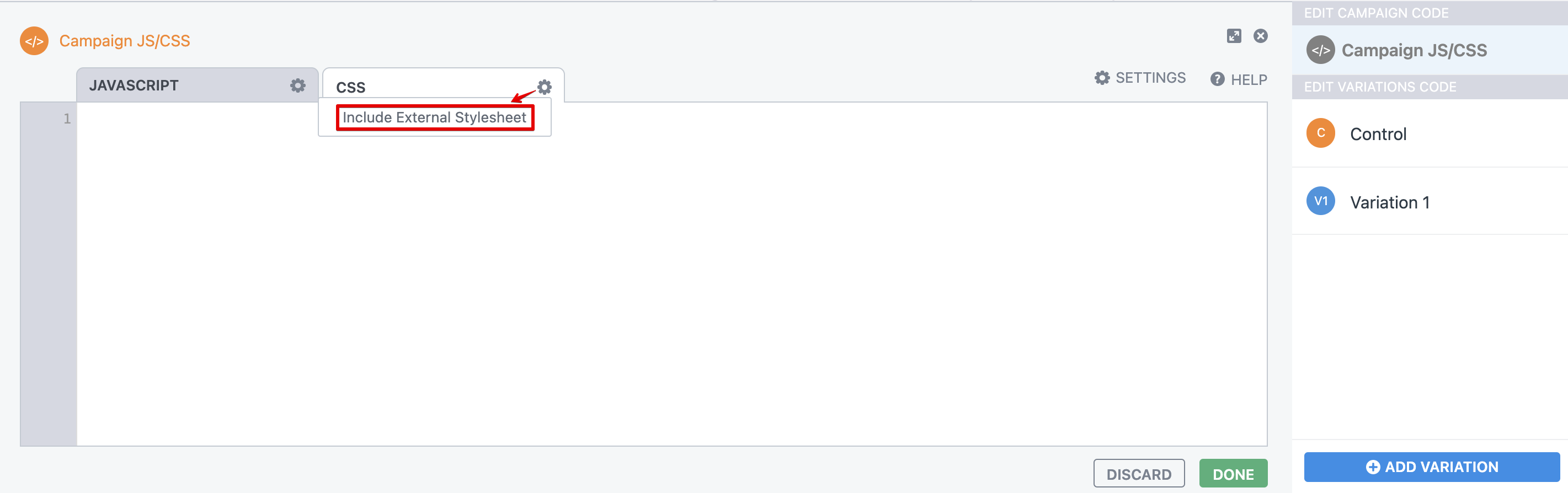
To add external CSS, click the settings icon (⚙) corresponding to CSS and choose Include External Stylesheet.

-
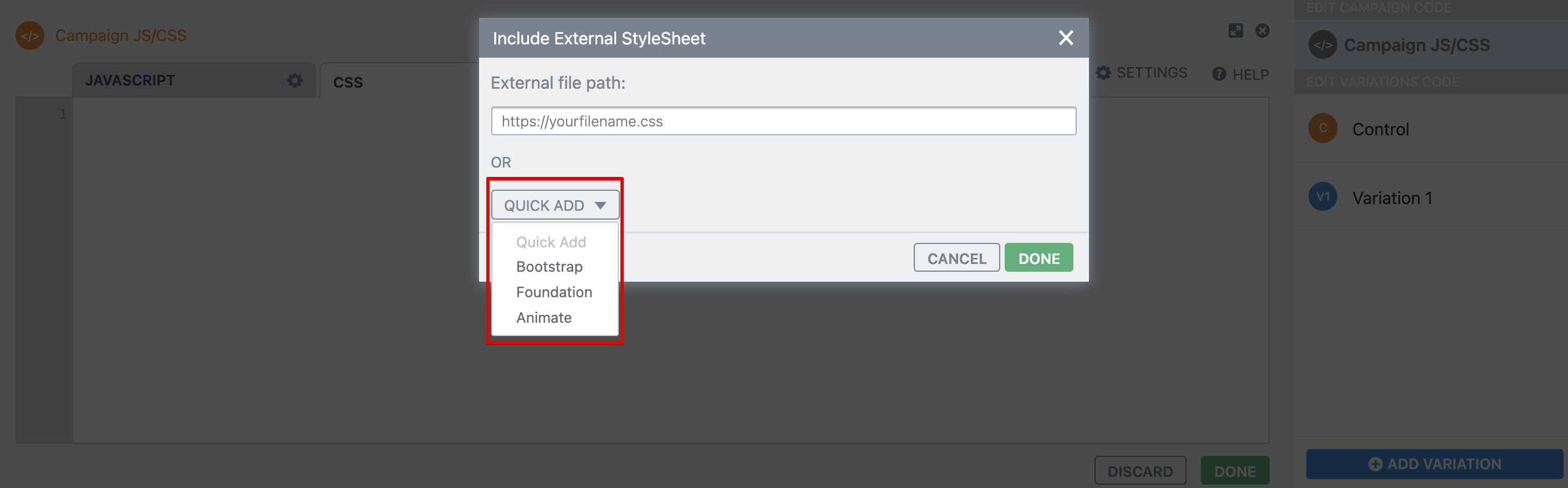
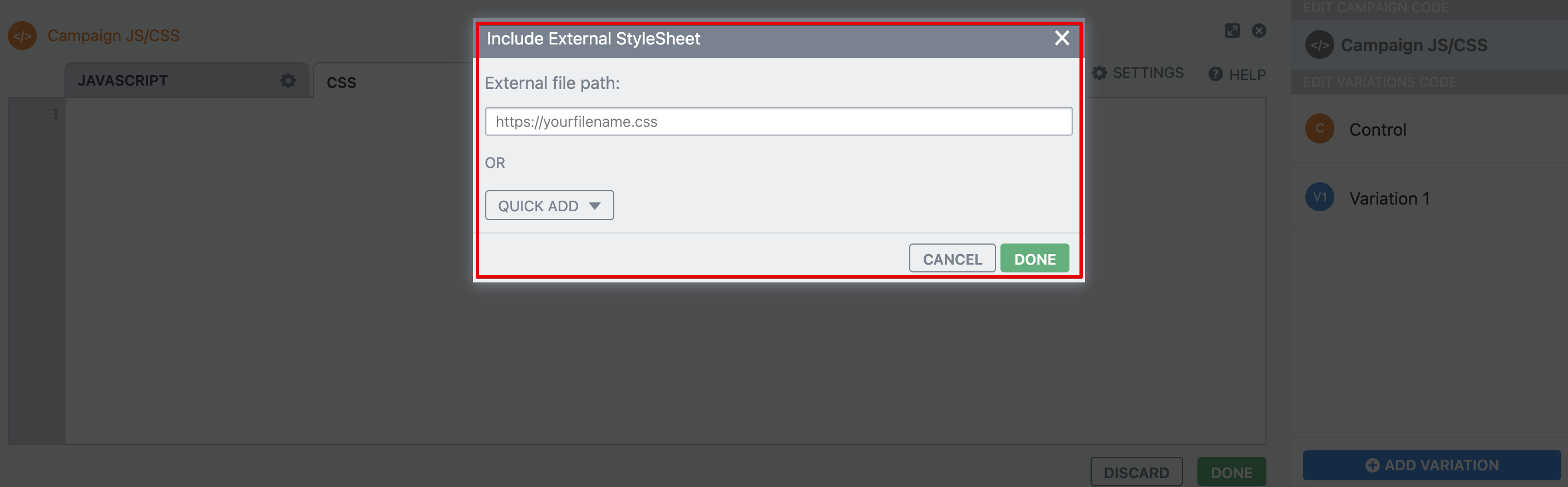
In the External file path field, enter the file path to your custom CSS and click DONE.

-
Alternatively, there are a few common CSS libraries included in the Quick Add drop-down. You can select one and click DONE.