For a novice user, the Inline Edit option in Visual Editor is the easiest way to edit an element. The Edit HTML is a more advanced function and allows you to make changes to the HTML code of the page, thereby giving you more flexibility and control to modify the code.
Working with Inline Edit Option in VWO Editor
Use the Inline Edit option if you need to make some quick changes to your page element(s). It allows you to make a bunch of modifications with just one click. Here's how you can use the Edit HTML option:
Procedure
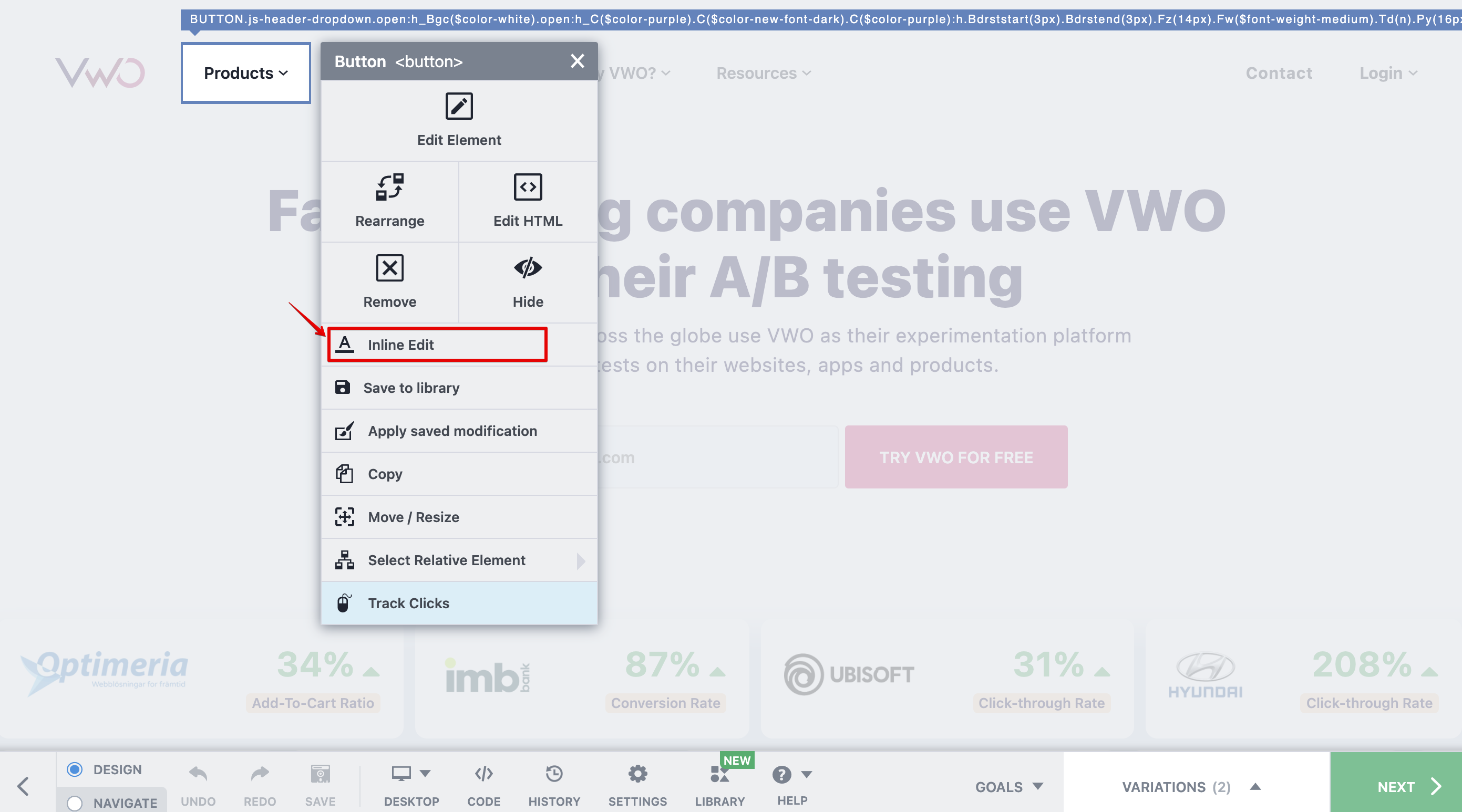
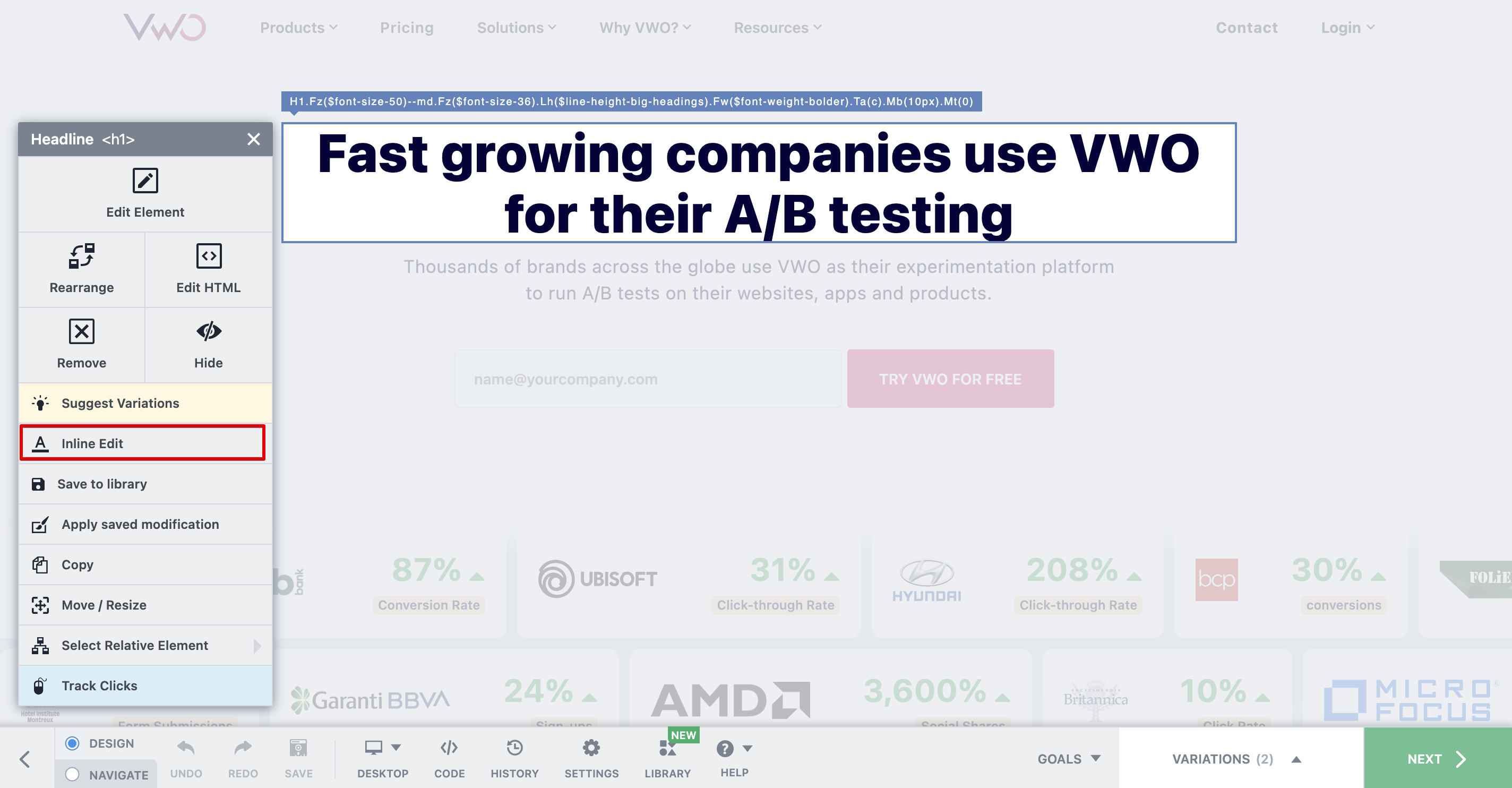
- In Visual Editor, click on the element you wish to modify, and from the menu that appears, select Inline Edit.

-
The INLINE EDIT dialog appears on the page. Using the options present in this dialog, make the desired changes.

-
To apply changes, click DONE.
Working with Edit HTML Option in VWO Editor
Use the Edit HTML option if you wish to modify an element by modifying the HTML code of the page as it gives you more flexibility and control. Here's how you can use the Edit HTML option:
Procedure
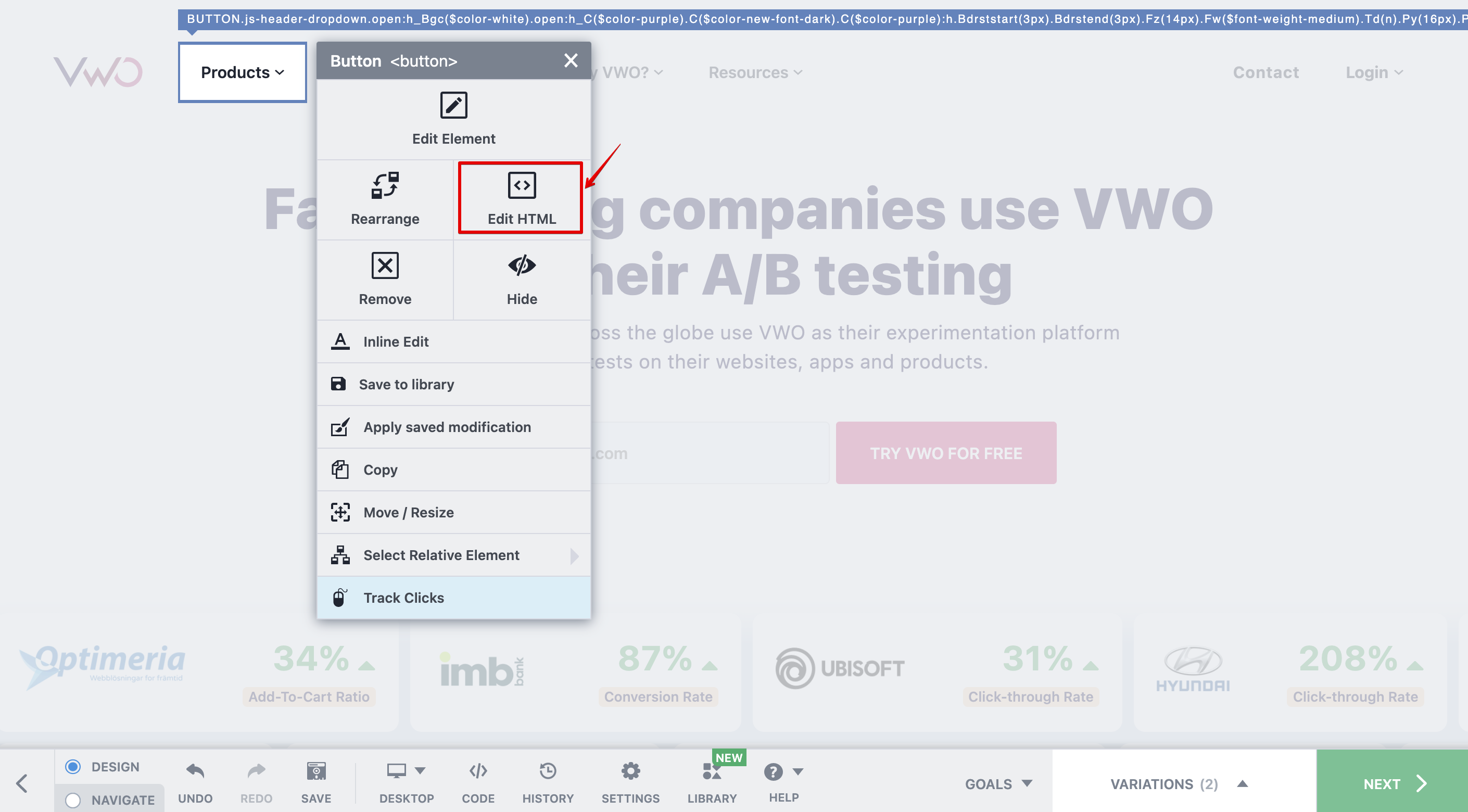
- In Visual Editor, click on the element you wish to modify, and from the menu that appears, select Edit HTML.

-
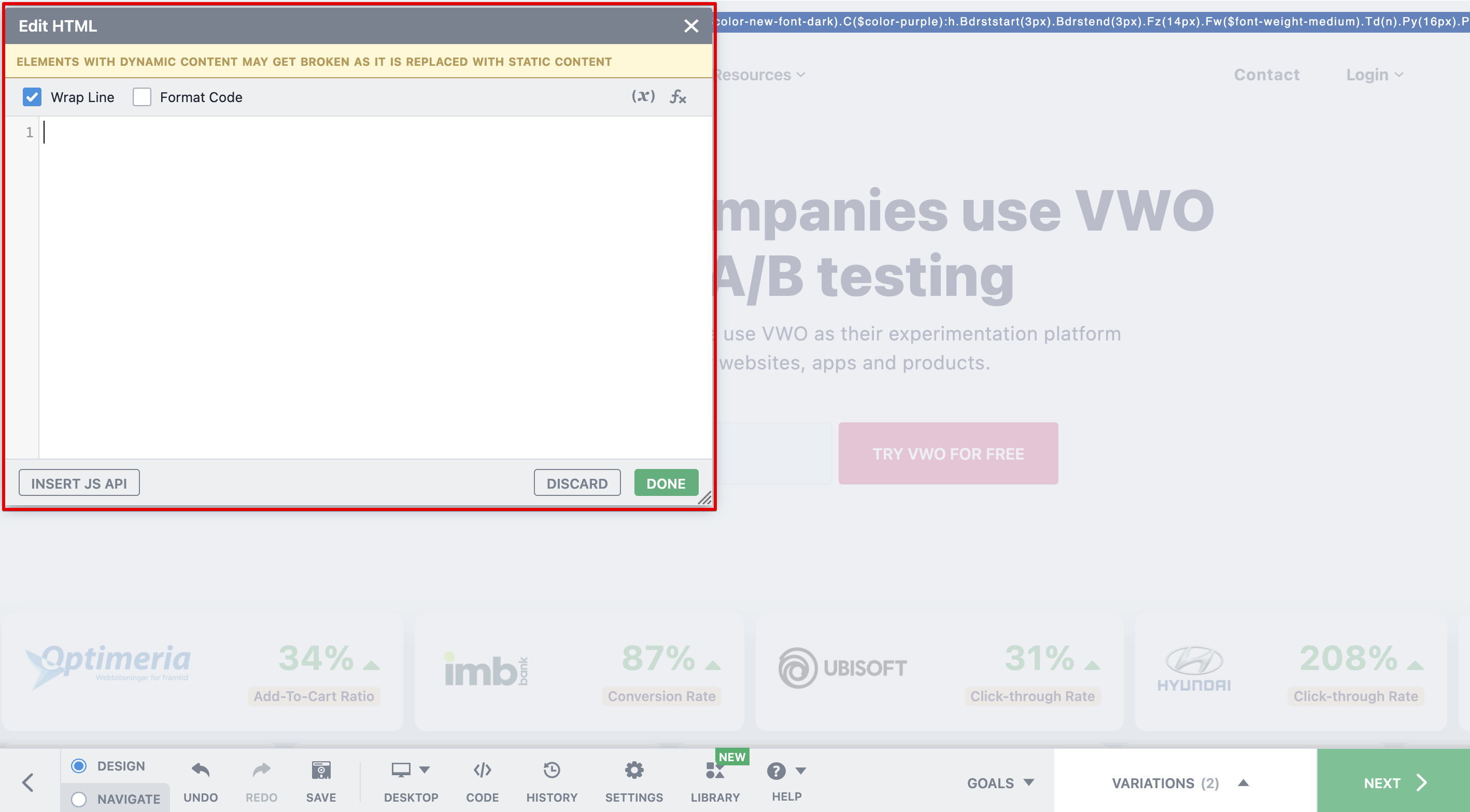
The Edit HTML dialog appears on the page. Add the modification code snippet (for static content only).

-
To apply changes, click DONE.
Example: Editing Dynamic Buttons
Assume you want to test the color of your product's price buttons on your website, say a button that says "$29 – Buy it Now". The price "$29" varies dynamically depending on the product selected by the user. Using Edit HTML or Edit, you can change the button's CSS color property to blue without affecting its dynamic content—the price. For this variation, all Buy It Now buttons on the website you're testing will be blue.
However, if you change the text "$29 – Buy it Now," which includes the dynamically generated price, to "$29 – Add to Cart," the entire text string will become static content, including the price. As a result, every "Buy it Now" button on your test pages will read "$29 – Add to Cart".
To learn about working with dynamic content in VWO, click here.
