| In this article, you’ll learn: |
The most effective way to build your campaigns faster is by reusing the resources and not creating them again and again, as re-creating anything from scratch requires a lot of effort and time. The VWO Library enables you to reap the benefits of reusability, i.e., while adding the widgets (native or custom) on your webpage, you can save them along with their modifications in the VWO Library such that you can reuse them again.
Suppose there’s a banner on your homepage which you want to add to your product page as well. To accomplish this, save the banner widget in your library. Next, open your product page in the VWO Editor, and from the VWO Library, add the same banner widget at the desired position with just one click.
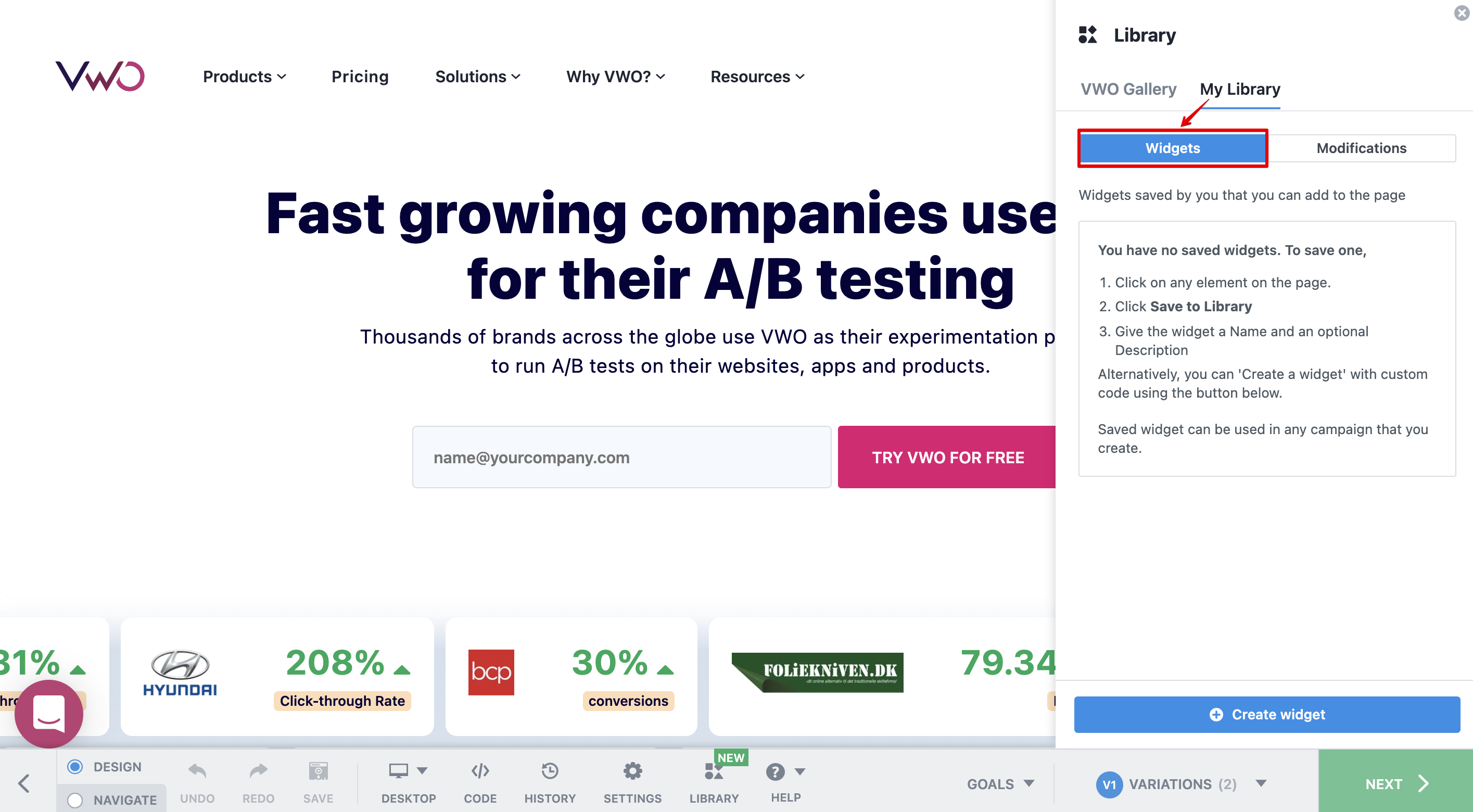
You can find all your saved widgets in the My Library > Widgets section of the VWO Editor.

Saving Widgets in VWO Editor
The VWO Editor enables you to save your element (along with its modifications) using the following two options:
-
Save to Library
Using the Save to Library option corresponding to an element, you can save an element in the VWO Editor. Once saved, they appear in the My Library > Widgets section of the editor.

To learn how you can save an element using the Save to Library option, follow this:
Procedure
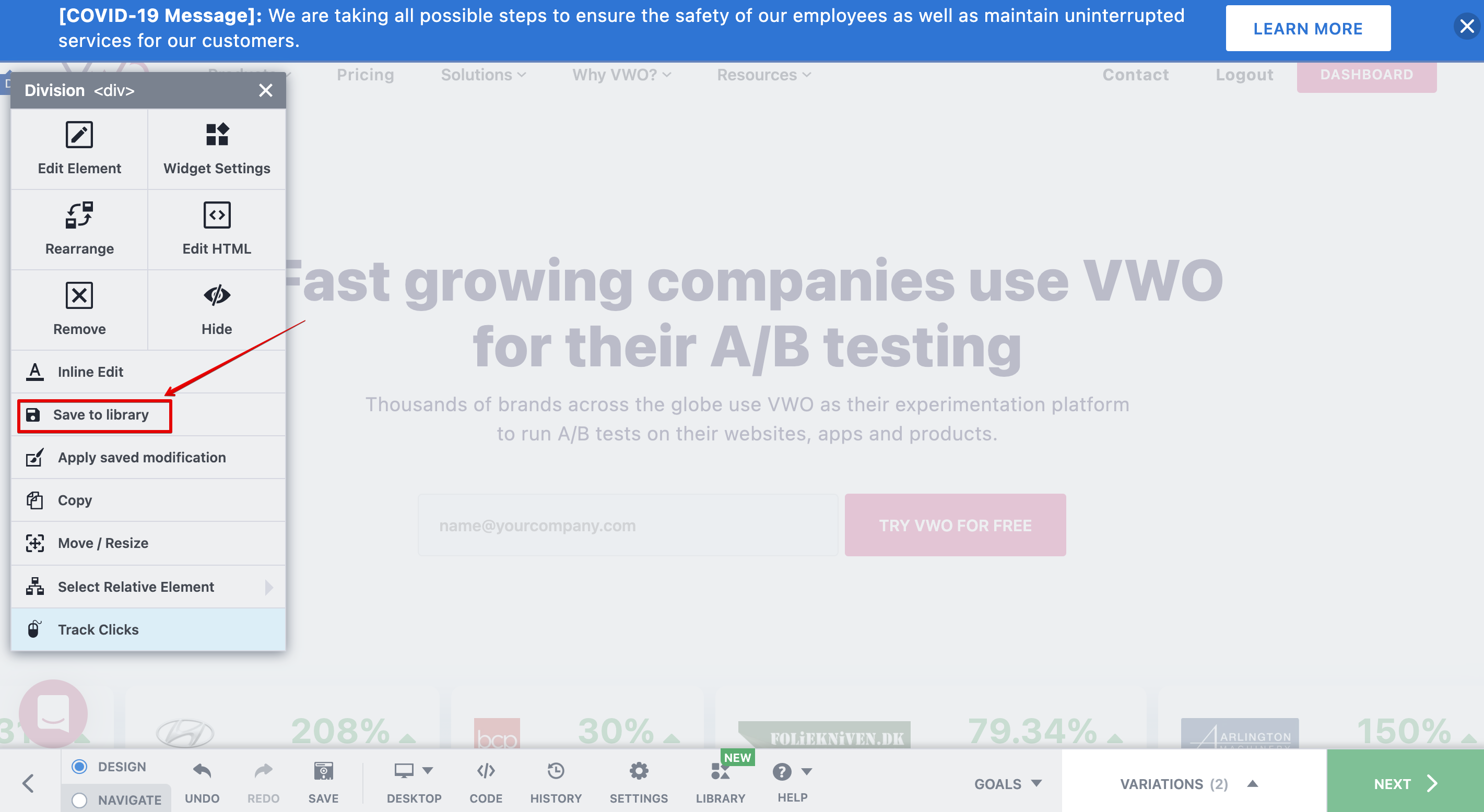
- Go to the VWO Editor.
- Select a widget you wish to save.
- From the menu that appears, select the Save to Library option.
The Save widget dialog appears. - In the Save widget dialog, you can configure the following:
- Name: Enter the name for your widget. This is a mandatory field.
- Description: This is an optional field where you can add some additional information about your widget.
- Code/markup: If you wish to modify the selected element’s code, click on this option.
- To finalize your changes, click SAVE.
- Your saved widget is now available in the My Library > Widgets section.
To learn how to add saved widgets on your webpage, refer to Using Saved Widgets in VWO Editor.
-
Create Widget
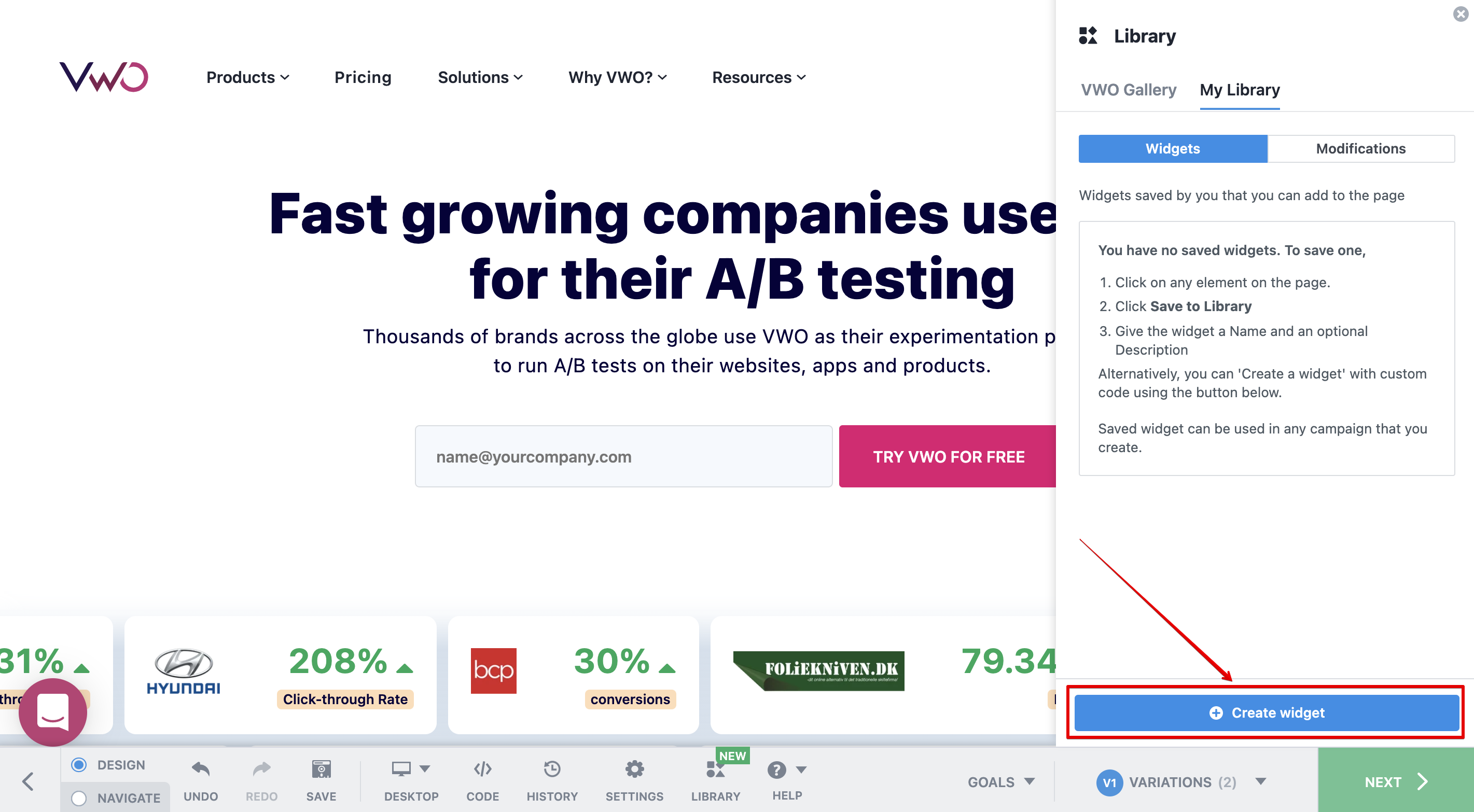
If you do not want to use any of the existing widget(s) and wish to create a custom widget from scratch, use the +Create widget option present in the My Library > Widgets section of the VWO Editor.
NOTE: To create a widget, you need to write custom code. For this, you may contact your development team.To learn how to create a widget using the +Create widget option, follow this:
Procedure
-
- Go to the VWO Editor.
- From the options present at the bottom, select Library.
The Library panel to the right appears. - To create a widget, go to My Library > Widgets and click on the +Create widget option.
The Create widget dialog appears. - In the Create widget dialog, you can configure the following:
-
- Name: Enter the name for your widget. This is a mandatory field.
- Description: This is an optional field where you can add some additional information about your widget.
- Code / Markup: In this field, write code to create your custom widget.
-
- To finalize your changes, click SAVE.
- Your saved widget is now available in the My Library > Widgets section.
Using Saved Widgets in VWO Editor
If you wish to add the existing widget(s) on your webpage instead of creating one from scratch, follow this:
Procedure
- Go to VWO Editor, and from the options present at the bottom, select Library.
The Library panel to the right appears. - To add a saved widget on your webpage, go to My Library > Widgets, choose the one you wish to add and place it on the desired position on your webpage.
- Once placed, a dialog to configure the widget appears. If you wish to make changes, you can make them here.
- To finalize your changes, click DONE . With this, the chosen widget is added to your webpage.
Viewing Details of a Saved Widget
If you wish to view the details of a saved widget, follow this:
Procedure
- Go to the VWO Editor, and from the options present at the bottom, select Library.
The Library panel to the right appears. - To view your saved widget’s details, go to My Library > Widgets, hover on the one you wish to view the details, and click on the vertical ellipsis icon (⋮) corresponding to it. From the options that appear, select the View Detail option.
Editing a Saved Widget
If you wish to make changes to a saved widget, follow this:
Procedure
- Go to the VWO Editor.
- From the options present at the bottom, select Library.
The Library panel to the right appears. - To edit your saved widget, go to My Library > Widgets, hover on the one you wish to edit, and click on the vertical ellipsis icon (⋮) corresponding to. From the options that appear, select the Edit option.
The Edit Widget dialog appears. - In the Edit Widget dialog, edit the fields per your requirements.
- To finalize your changes, click SAVE.
Deleting a Saved Widget
If you wish to delete a saved widget, follow this:
Procedure
- Go to the VWO Editor, and from the options present at the bottom, select Library.
The Library panel to the right appears. - To delete a saved widget, go to My Library > Widgets, hover on the one you wish to delete, and click on the vertical ellipsis icon (⋮) corresponding to it. From the options that appear, select the Delete option.
- In the delete confirmation alert, click DELETE.
