close this to read article
It's crucial to find the correct attributes for the page element(s) you wish to track. In this article, we'll learn how to find useful ones while configuring your Form Analysis campaign in VWO, especially the "Name" attribute.
To find the Name, ID, or CSS selector attributes for the <form> element, follow these steps:
Procedure
- Open your browser and navigate to the page where the form exists.
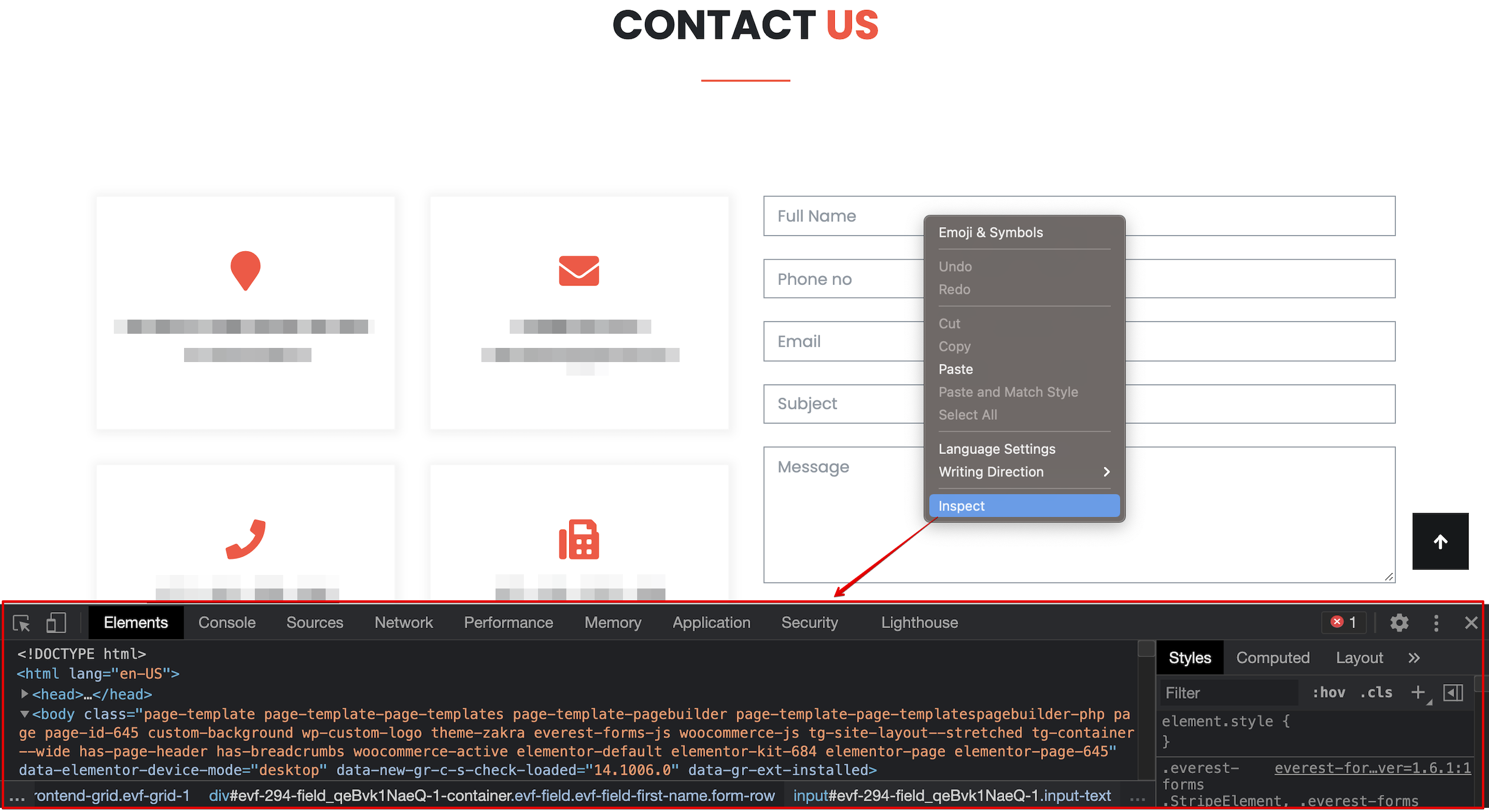
- Right-click on the page and select Inspect. With this, the Developer Tools panel appears on the page.

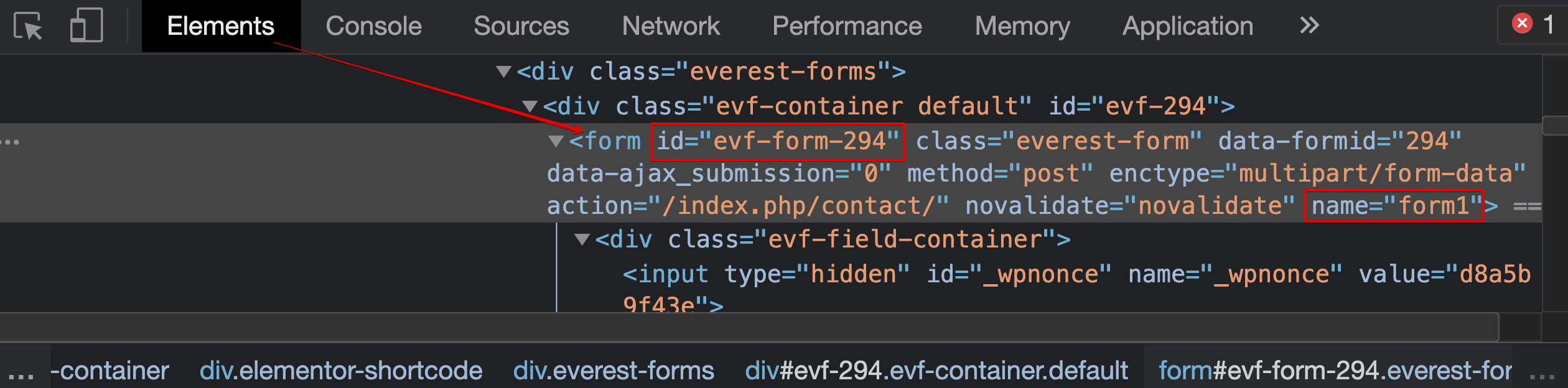
NOTE: If you do not see this option in the Safari browser, go to Safari > Preferences > Advanced and enable the Show Development menu in menu bar setting. - In the Elements (in Firefox, go to Inspector)tab of Developer Tools, look for the <form> tag. In the attributes corresponding to this element, you can find the values of name and id attributes.

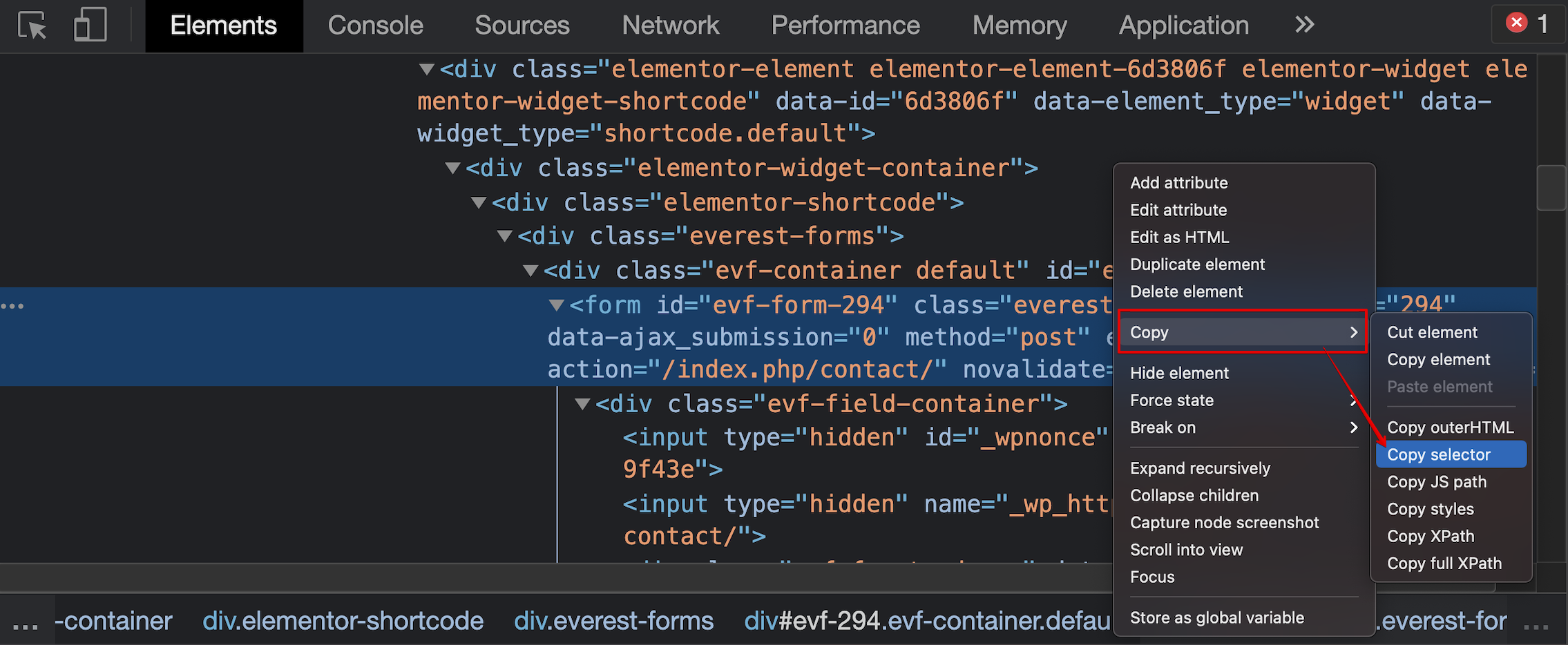
- To get the CSS selector, right-click on the <form> tag and select Copy > Copy selector. Your CSS selector is copied and can be pasted directly into VWO’s CSS Selector input.

NOTE: To copy the CSS selector on the Safari browser, select Copy > Selector Path, while on the Firefox browser, select Copy > CSS Selector.
