With websites attracting significant traffic from mobiles and other small-screen devices, having a great mobile experience has become a prerequisite.
With VWO’s Personalization, it’s easy to optimize your website for mobile devices. It typically helps you to target your mobile and tablet users to show them a personalized variation of your website where you have hidden the content that is not suited for mobile devices.
By reducing or removing the content that makes navigation difficult, you create a better user experience for the users operating on mobile devices. Always remember, showing only the meaningful information and removing the irrelevant information makes it easier for the end-users to indulge more with your webpages and, in turn, leave a positive impact on them such that they tend to revisit your webpages.
Preparing for Optimization
-
Start by identifying which page receives a lot of mobile traffic. This could be your home page or some other high-value landing page.
-
Check out this page on your own mobile device. You can also search for mobile simulators online, which lets you load the website in your browser while simulating popular mobile environments.
-
Review the experience and list all the issues by looking at the problem areas such as overlapping content or hard-to-navigate widgets, etc.
-
Identify the content that isn’t critical and hidden for mobile (such as pop-up widgets, feedback forms). The lesser the content, the easier it is to keep a user’s focus on the important stuff.
-
You are all set to start your Personalization journey.
Personalize your Test Pages
Procedure
- Login to your VWO account.
- Go to TARGET > Personalization.
The Personalization testing dashboard appears. - To create a new Personalization campaign, click CREATE.
- To change the name of your Personalization name, click the edit icon present next to the New Personalization Campaign and enter a name.
- In the Enter URL of the page you want to test field, enter the URL of the webpage you want to test.
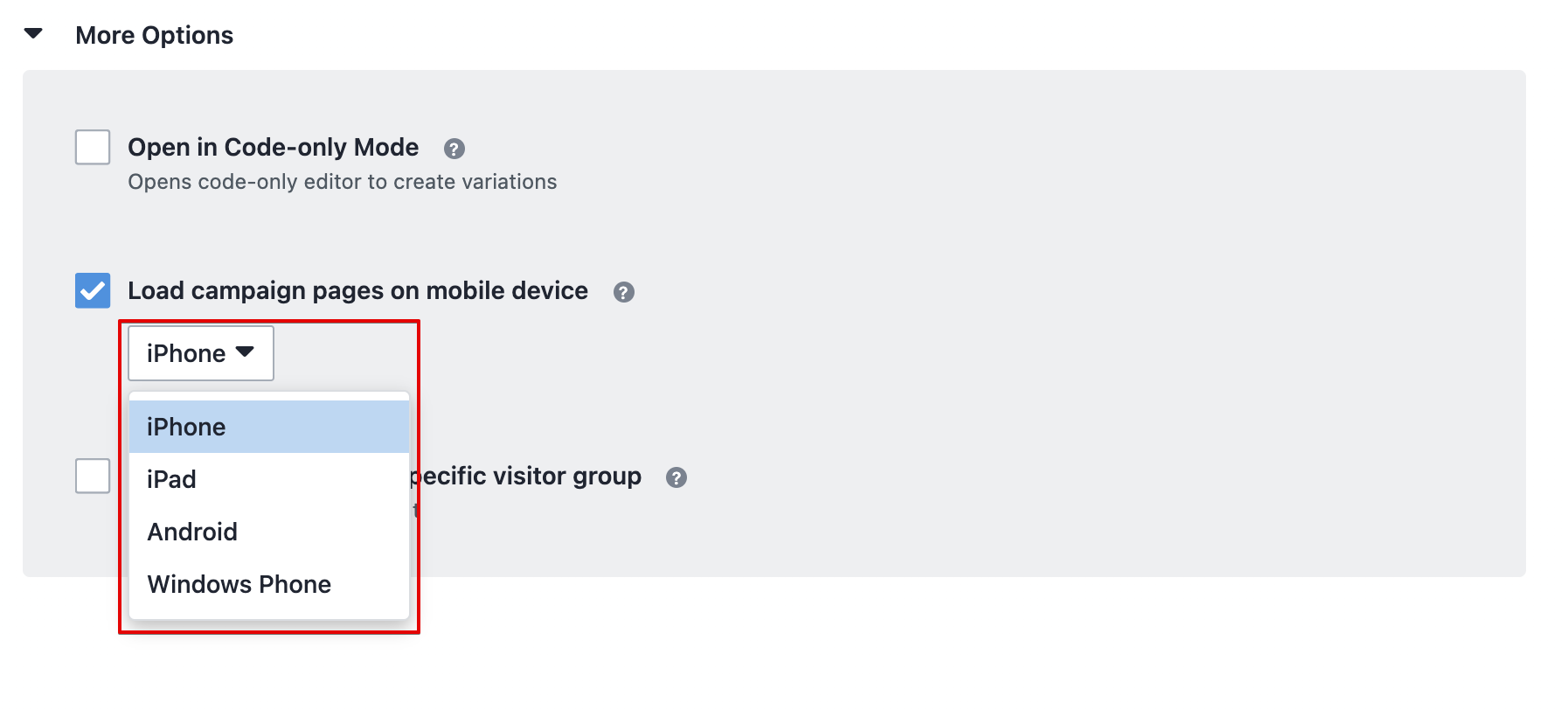
NOTE: Click the ADVANCED tab next to the URL field to include or exclude URLs from the goal tracking. Using this tab, you can also define advanced pattern-matching options to include either a broad URL with wildcard entries or a specific URL. To learn about using different URL types for a goal, refer to Using URL Patterns in VWO. - You can restrict the test to run for a certain segment of your traffic, expand the More Options section, and if you have a mobile or a responsive website, select Load campaign pages on mobile device.

- Click NEXT.
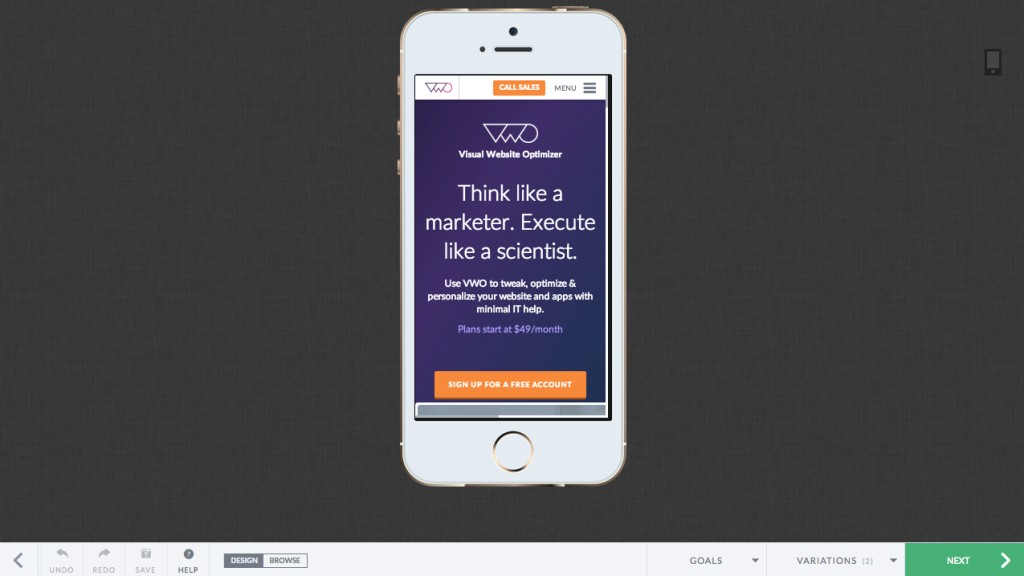
The VWO visual editor will resize and load your website as it would load on the actual device you selected. You can edit the interface using the various editing options present on the VWO Visual Editor.
You can now make changes to the website and create variations. To learn how to create variations and further steps in a test, refer to How to Use Visual Editor to Create Variations.
NOTE: To run your test only on mobile devices, you will have to explicitly segment it for mobile visitors. To know how to target your test to a segment, refer to How to Define Custom Visitor Segments.
