What are VWO Engage Chicklets and how do I customize it?
Definition
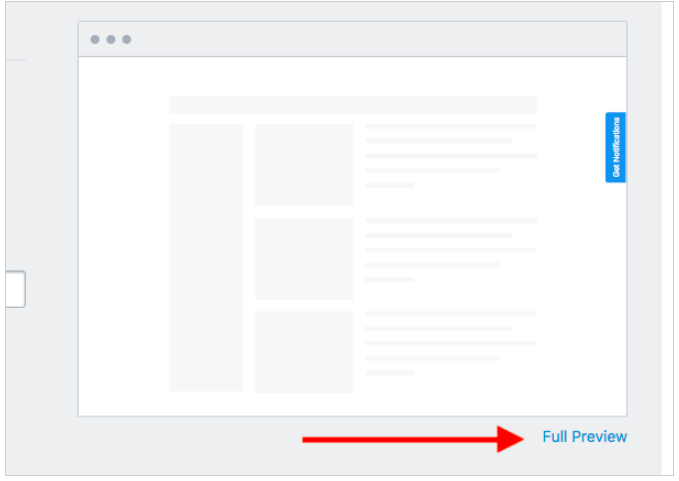
A VWO Engage(Formerly PushCrew) chicklet is a small rectangular shaped box that appears on the side of your website, like the one in the image below (where the arrow is pointing).
Note: Chicklets are available only for HTTP accounts.
What does a chicklet do?
The chicklet allows a user to subscribe to web push notifications sent by your website, in case the user did not subscribe on his/her first visit. When a user clicks on this chicklet, a child window opens up, carrying an opt-in box requesting the user his/her permission to send web push notifications. You can also disable or customize this on your Dashboard.

Image Courtesy: winteriscoming
A chicklet is made visible to your website visitor in the following scenarios:
- If a user clicks on the Allow button on the first opt-in box but closes the child window
- If a user clicks on the Allow button on the first opt-in box but then clicks on Deny on the 2nd opt-in box. In this case, the chicklet appears in the child window.
- If a user clicks on Don’t Allow button on the first opt-in box.
How to enable VWO Engage Chicklet?
Follow the steps below to activate the VWO Engage chicklet for your HTTP website.
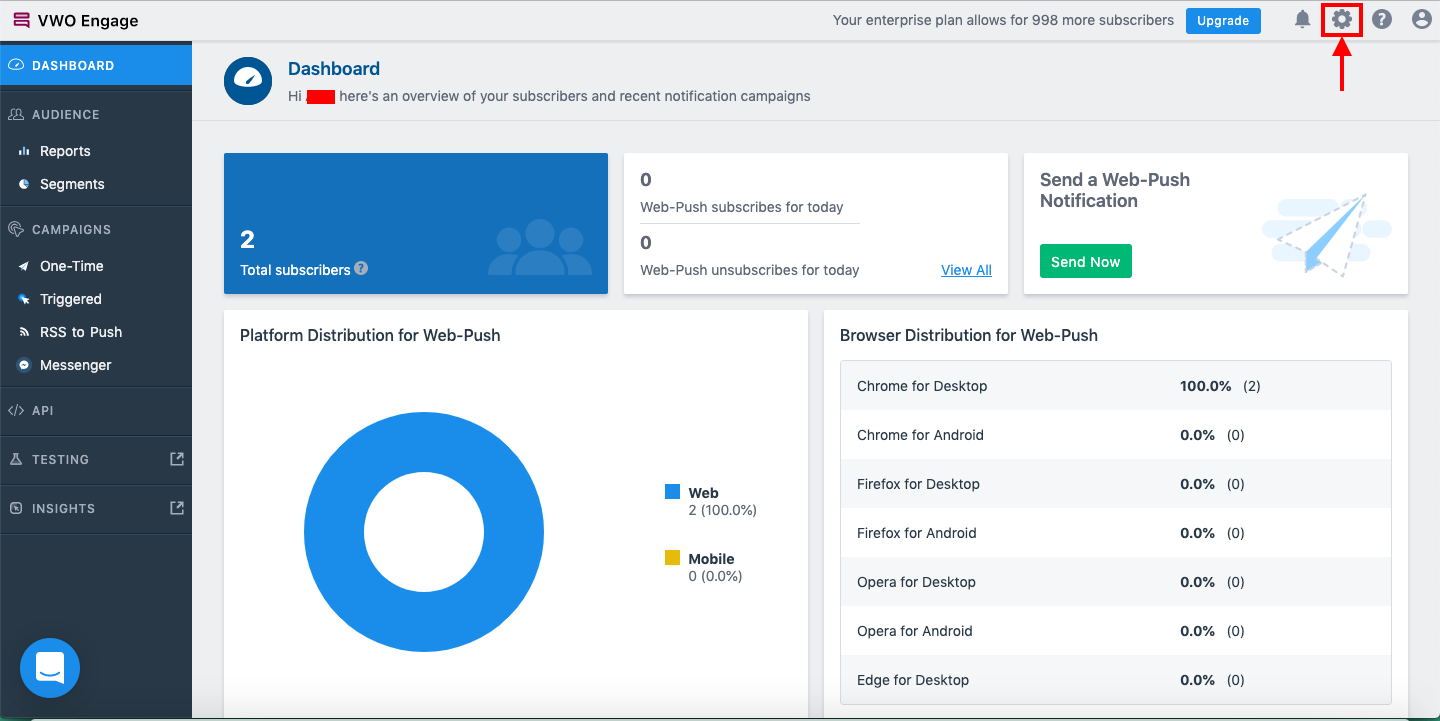
1.Log into your VWO Engage dashboard, and click on the Settings icon on top right.

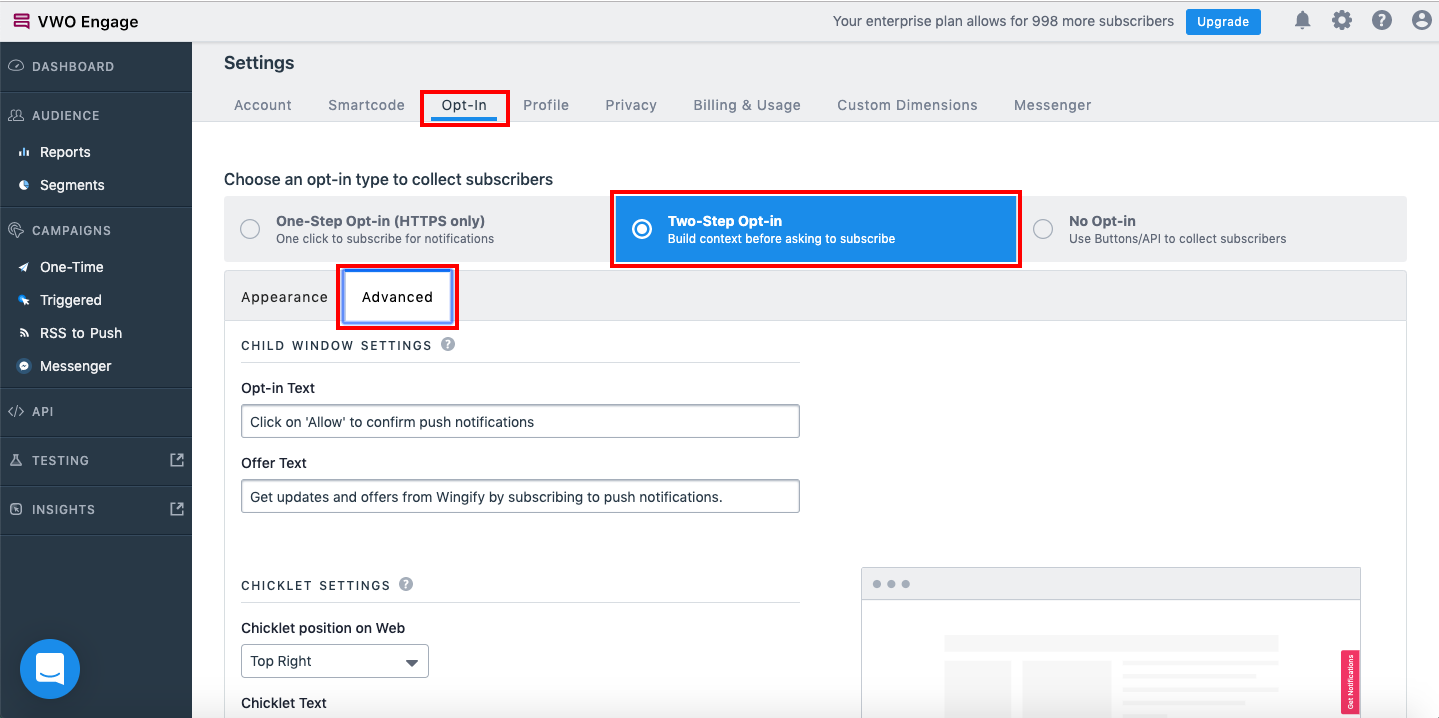
Then Click on Opt-in --> Two-step opt-in --> Advanced

- Go to Chicklet Settings
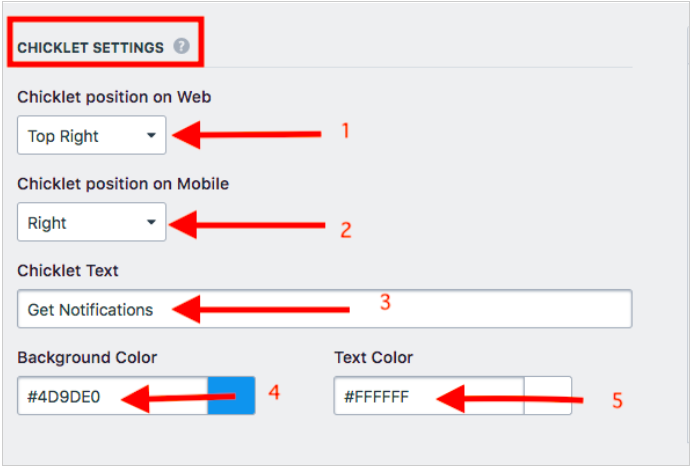
Now, scroll down and you will see an option Chicklet Settings, highlighted in the red box in the image below. Here, you may customize the specifications of the chicklet.
- Chicklet Position on the Web(1): Choose the location of the chicklet to be displayed on the visitor's Desktop screen.
- Chicklet Position on Mobile (2): Choose the location of the chicklet to be displayed on the visitor's Mobile screen.
- Chicklet Text(3): Type the chicklet text you want your users to see. Example: Get notifications, See notifications, Receive notifications, etc.
- Background Color (4): Choose the background color of the chicklet. We chose blue, for example.
- Text Color (5): Choose the text color of the chicklet. For example, we chose white.

- Click on Full Preview
See how the chicklet would appear to your visitors, before making it live, by clicking on Full Preview.