You can use Google Tag Manager (GTM) to insert your VWO Engage(formerly PushCrew) code on your website. This will make the process of setting up faster.
To deploy VWO Engage using Google Tag Manager, perform the following steps:
1) Create a Google Tag Manager Account
Create an account on Google Tag Manager. Keep this tab open.
2) Get Code from Settings on your Dashboard
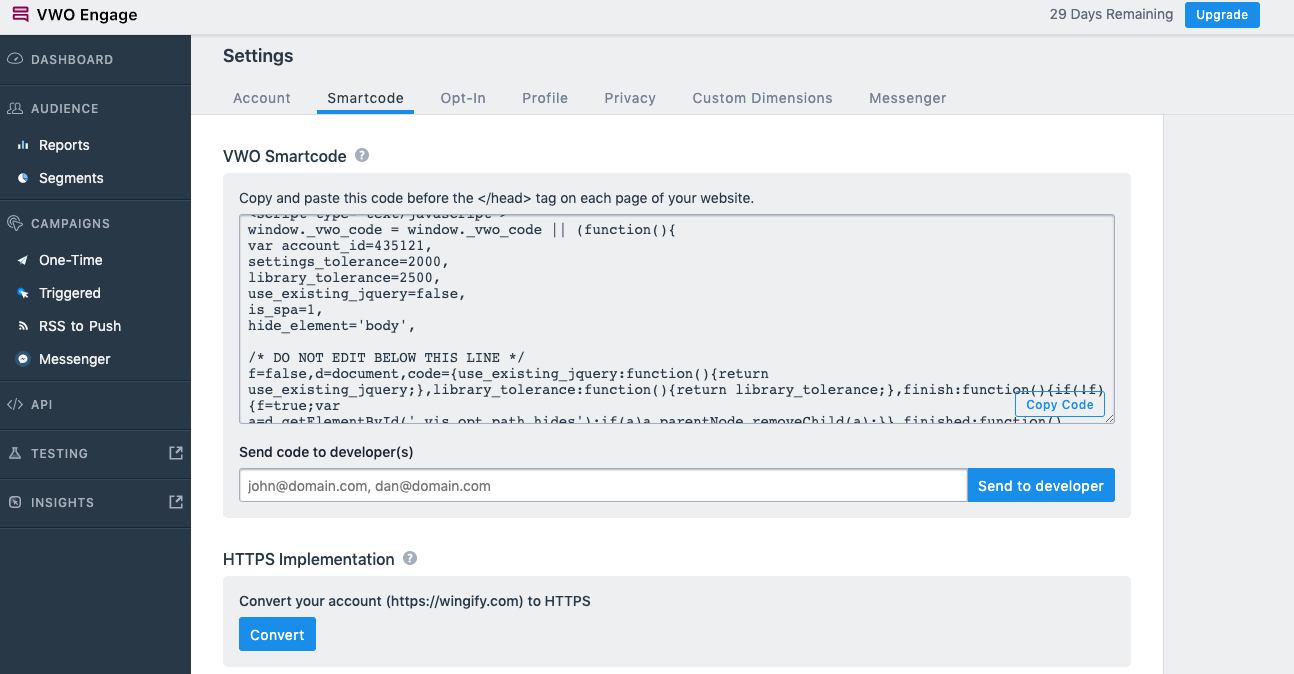
Log-in to your dashboard, and then click on Copy Code under the SmartCode tab present in the Settings.

3) Copy SmartCode
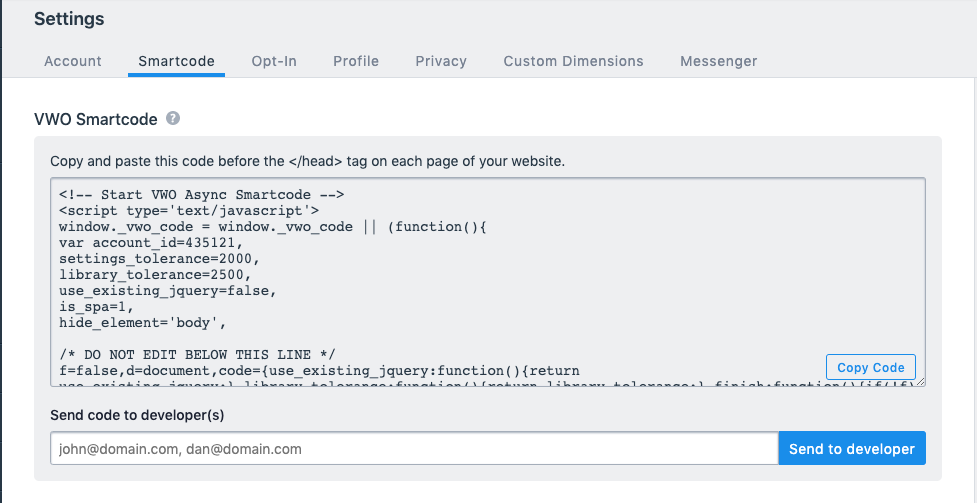
The next window that appears shows you your SmartCode. Copy this code.

NOTE: We do not recommend installing the VWO SmartCode via GTM if you
are using VWO or wish to use it soon. This is because all tag managers
asynchronously load VWO code, which can cause page flickering on your
test pages. In addition, using tag managers can result in a delayed loading
of the VWO code, which causes timeout problems and prevents visitors from
becoming part of the test.
Therefore, we recommend you to place the SmartCode in the </head> tag of
your website in such cases. Adding the code snippet in the head of a web
page helps execute the code faster and doesn’t slow down your page’s rest
from loading.
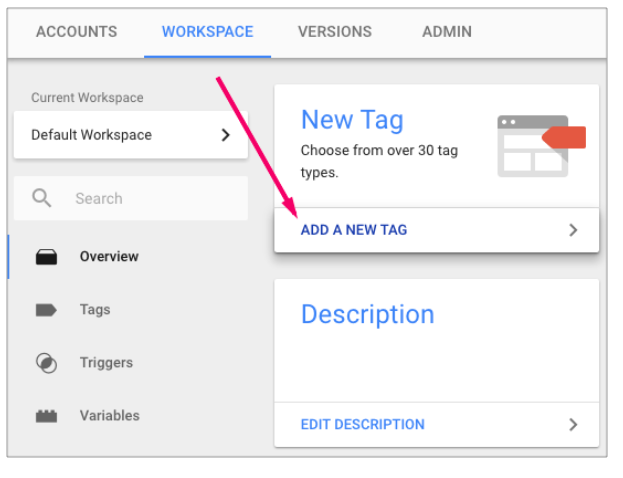
4) Go to Google Tag Manager and add a new tag
Go back to your Google Tag Manager account, (the window open in step 1) and click on Add a New Tag under Workspace.

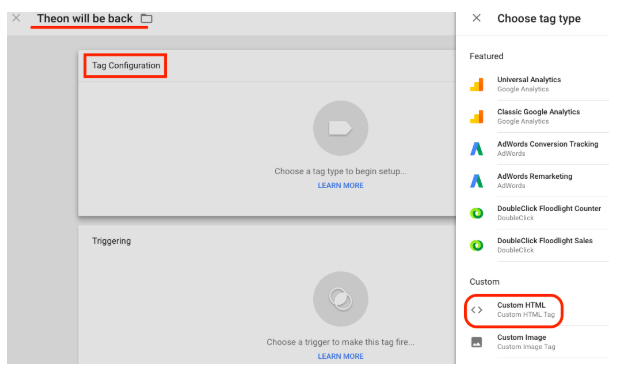
5) Give tag name, choose custom HTML in Tag configuration
In the next window that appears, give your tag a name. In the example screenshot below, we named it Theon will be back. Now, click on Tag Configuration and then choose Custom HTML.

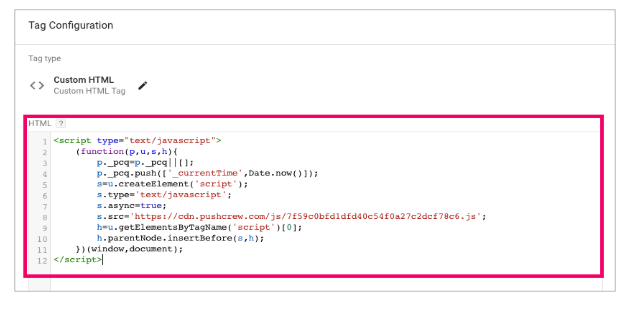
6) Paste the SmartCode in the box that will now appear
You can now paste your SmartCode, from step 3, inside the code box as shown in the image.

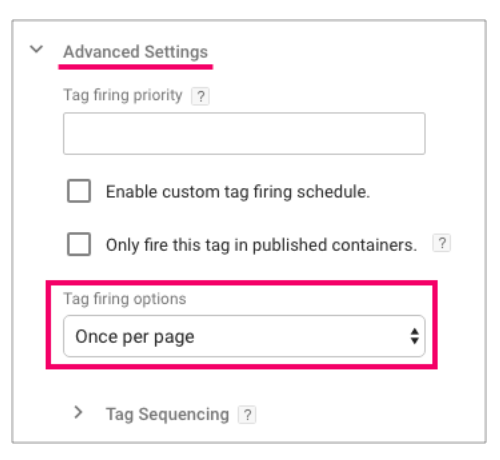
7) Go to Advanced Settings, Tag firing and select Once per page
Now scroll down to find Advanced Settings option, just below the code input box. Under Tag firing options, select Once per page.

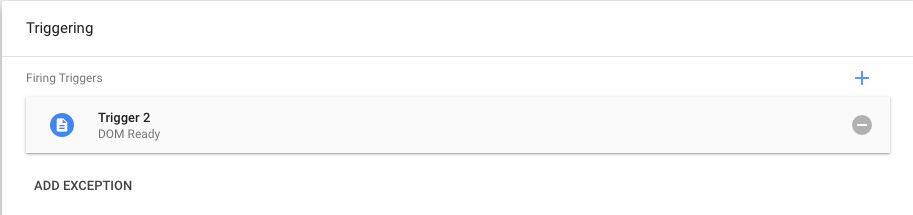
8) Scroll down, go to Triggering section and select All pages
Next, scroll down further, click on the Triggering section and select All pages with DOM Ready event. As an advanced option, you can also choose to fire the tag only on certain pages by clicking on the ‘+’ button on the top-right corner. Doing so would restrict firing of the tag on pages, where you want the VWO Enagage opt-in to appear.

9) Save and Publish, for the changes to apply on your website
Finally, click on the Save button to save the changes. To publish the changes on your live website, hit the Publish button, on the top-right corner of your Google Tag Manager dashboard.